はてなブログで、記事をトップに固定する機能のいけてないところを勝手に直します。

作ったもの
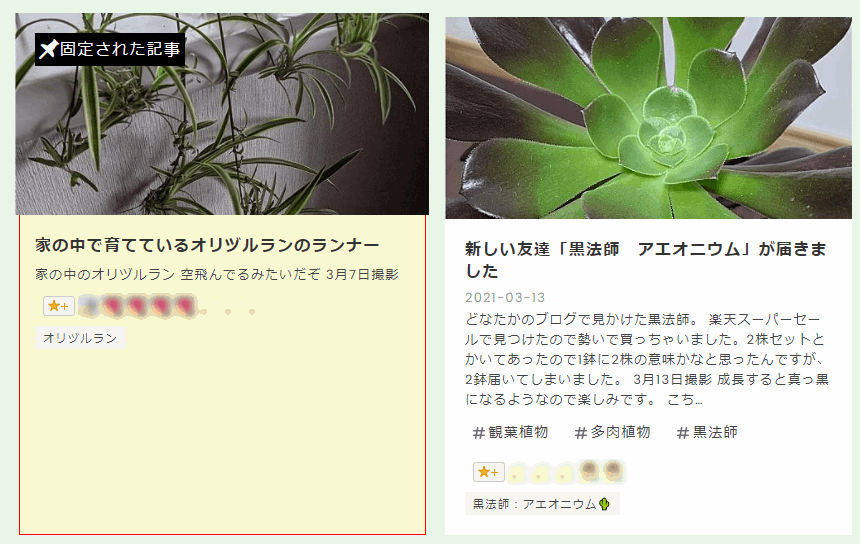
はてなブログで記事を固定したときに、1個目と2個目を区別するだけのものです。こういう表示になります。
左が固定化した記事の表示、右は普通の記事の状態。

スマホは縦に並ぶので1つ目が固定化したもの。

改善したこと
- 黒いバーを重ねて固定表示している記事だと分かるようにします
- 固定記事の日付を消します(これ大事)
- 背景色を変えています(細かいところは、CSSで調整可能です)
作った理由
記事を固定する機能は、見てもらいたいものを目立たせるには良い機能です。ただちょっと問題があり、使うのを止めています*1。
気になることは
- 古い日付が先頭に出ること
- 他の記事と全く同じ姿をしていて分かりにくいこと
トップページという記事の鮮度(順序)が重視される画面において、古いものが一番上に鎮座することが問題なんですよね。普通の記事と同じ形をしているので「なぜこれが一番上に?」という疑問が生まれます。そして、古い記事が一番上にあるので、「このブログ、更新止まっちゃったかな?」と思ってしまいます。
ここの問題が解決すれば使っても大丈夫だと思います。そして今回は「使ってもいいかな」と思えるレベルに仕上がったと思います。
攻略法を考える
何はともあれ、1個目が固定された記事なのか普通の記事なのかを見極めないと始まりません。
違いを見極める方法はいくつかありそうですが、今回はベタに
1個目と2個目の記事の日付の前後関係で判断することにしました。
- 普通の状態だと1個目が新しくて2個目が古い
- 固定表示してあると、1個目が古くて2個目が新しい
ブログなので、記事の新しい日付順に並ぶことが多いはずですから、そんな緩い感じで判断します。最新の記事を固定したときだけは上手く反応しません。ここはあきらめました。
記事が固定化されているときにやること
前後関係が逆転していると判断できた場合には、
- 記事のタグ(
<section>か<article>)に、.fix-on-top-articleという名前のCSSクラスを突っ込みます。 - 記事のタグの直下に、
<div class="fix-on-top-article-title">タグを差し込んでいます。
今回作ったスクリプトでは、条件判断とCSSクラスの差し込みだけをやっています。ほとんどのブログでそのまま使うことができると思います。
デザイン周りの細かい設定はコード修正をせずに、CSSの修正で行うことができます。
作ったコード
今回作ったものは、JavaScriptのコードが20行程度と、CSSが少々です。CSSはいくらでも凝ることができるので最低限の内容にしてあります。
Javascript
まずはスクリプト
先頭に書いてあるtitle変数は、デザインに合わせて変更してください。
function addCssClassToFixedArticle(){ var title= `<div class="fix-on-top-article-title"><i class="blogicon-pinned lg"></i><span>固定された記事</span></div>`; var articles = document.querySelectorAll('section'); if(articles.length==0){ articles = document.querySelectorAll('article'); } if(articles.length<2){ return; } var time1 = articles[0].querySelector('time').dateTime; var time2 = articles[1].querySelector('time').dateTime; console.log('article1=%s/article2=%s', time1, time2); if(time1 < time2){ articles[0].classList.add('fix-on-top-article') articles[0].insertAdjacentHTML('afterbegin',title); } } addCssClassToFixedArticle();
設置方法
このスクリプトを<script>タグで囲んで、JavaScriptが有効なエリアに入れ込みます。デザイン設定のフッター枠*2に入れました。

CSS
CSSは3つあります。1個目と2個目はお好みに合わせて変えてもいいです。
| css | 説明 |
|---|---|
.fix-on-top-article |
先頭の記事(枠)に対するCSS。サンプルでは枠を色付けして背景色をつけています。 |
div.fix-on-top-article-title |
「固定された記事」にメッセージに対するCSS。背景を黒にして文字色を白にして周囲との距離感を調整しています。 |
.fix-on-top-article time |
固定化された記事の日付を消すCSSなので残しておいてください |
<style> .fix-on-top-article{ border: solid 1.5px #ff0000; background-color: lightgoldenrodyellow; padding:15px; } div.fix-on-top-article-title{ background-color:black; color:white; padding:4px; margin-bottom:20px; } .fix-on-top-article time{ display:none; } </style>
このCSSをJavascriptと同じフッターの枠に入れるか、デザインCSSの中に入れます。これで完成です。
モバイルの場合はモバイル側のフッターにセットして調整をしてください。
動作確認
- 古い記事を1つ固定化します
- トップページを確認します。記事にCSSが当たっていることを確認します
- 記事を固定化から外します
- 普通の状態に戻っていることを確認します
カテゴリのページや月ごとのアーカイブページに悪い影響がでていないことも確認してください。
注意事項
フッターに入れるので、このスクリプトは全てのページを表示したときに動作します。大した負荷ではないですが、ご理解のうえ使ってください。
使っているテンプレートによって上手く動かないことがあると思います。全部のテンプレートで確認はしていません。
改造は自由にしてもらって構いません。責任は負えませんので自己責任でお願いします。
さいごに
今回は、はてなブログの固定した記事をハックしてみました。ブログトップページに古い日付の記事が出て困っている人は、一度試してみる価値はあると思います。20行以内の簡単なJavaScriptで実行できるので試してみてください。
はてなブログ側が固定化した記事に対してCSSのclassを1つ差し込んでくれるだけで、こんな面倒なことをしなくて済むのですけどね。
参考URL
ブログのトップページの先頭に、記事を固定できるようにしました
https://staff.hatenablog.com/entry/2018/04/18/143000
ブログトップページに表示される記事を固定した際に記事が重複しないようにしました
https://staff.hatenablog.com/entry/2021/09/07/143847
*2:記事フッターではなく全体フッターです