過去に作った購読リストを便利にするスクリプトを使っている人がいたので、バージョンアップしてみました。

購読リストが使いにくい
過去に『はてなの購読リストが使いにくい』ことを記事にしました。100行程度のスクリプトをさくっと書いて改善しました。
★当時の記事
kanaxx.hatenablog.jp
当時は、人のために作ったわけではなく完全に自分用に作ったため、かなり雑で使いにくいところがありました。
その後、放置をしていましたが、購読リストの見た目も変わったためバグっぽい動きをしていました。
今回は、自分以外が使いやすいように改良をしてみました。
利用していただいた人の記事
dominago50.com
今回、変更した部分
3箇所くらい修正しました。
リンクを一括で開くボタンを置いた
利用者さんの利用シーンを見ると、URLをCtrl+クリックでタブをたくさん開いておき、1つずつ見て回り終わったらタブを閉じるということをしていました。
一気に開くのであれば、マウスでクリックさせることなくボタン一つで開いてしまおうじゃないか、ということで一気に開くボタンを付けました。
ボタンは購読リストページの右上あたりに追加されます。

HTMLの処理を変えた
購読リストのHTMLがコロコロと変わるので、影響を受けにくい形にしました。
このスクリプトはHTMLの構造の変化に弱く、ここ半年くらいで3回くらいHTMLの変更が行われました。影響を受けにくい形に書き換えてみました。
データを取得している状況をわかるようにした
ChromeのDevToolで動かす場合は動作状況が見えているのですが、今回の改良でChromeDevToolを経由せずに動くようにしました。なので、動作状況を簡単にわかるようにしました。
引き続き、コードはgithubで公開してあります。
https://github.com/kanaxx/hatenablog-omocha/blob/main/subscribe-list/anntena.js
実行方法の変更
変更したスクリプトも前回記事と同じ方法でも動きます。
毎回F12キーでDevToolを開いてスクリプトをコピペするのも面倒なので、ブックマークレット形式で保存する方法も記載しておきます。
簡単にインストール
インストール用のページを作りました。 Chromeであれば、ブックマークバーを表示してボタンを置きます。
ブックマークバーが表示されていない場合、Ctrl+shift+Bで表示できます。
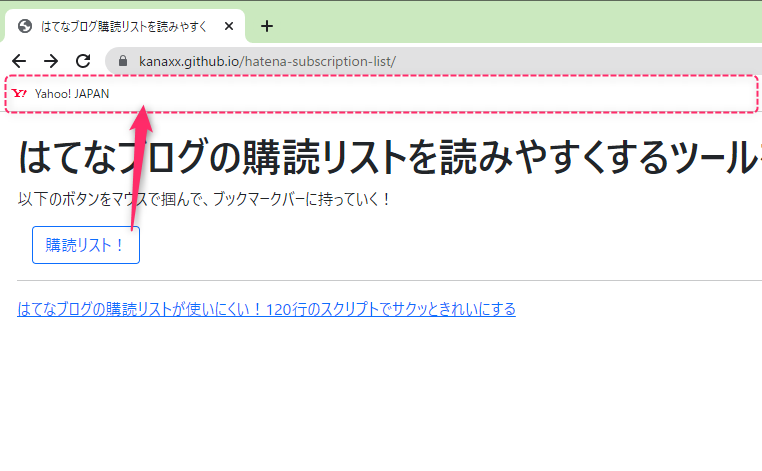
このページを開き
https://kanaxx.github.io/hatena-subscription-list/
ブックマークバーに向かってボタンを掴んで持っていきます

完成図

実行方法
ボタンを置いたあとはボタンを押すだけです。
購読リスト以外のページで実行したときは、ダイアログが表示されます。「はい」を押すと購読ページに移動します。

購読リストのページで実行すると、プログラムが動き画面が変化します。
- 画面に表示されているデータがいったん消えて
- 何ページ目のデータを取得しているか表示されます
- 最終的にシンプルなリストが表示されます
- 画面上にリンクを開くボタンが出ます
- ボタンを押すと、上から5つリンクをタブで開きます
実際の動画をおいておきます。
カスタマイズ
今回のスクリプトは2つカスタマイズ可能な形で作っています。
- 1.購読リストを自動でめくっていくページ数
- 2.右上のボタンを押したときに開くタブ数(URL数)
インストール直後は、両方とも5で設定しています。この値を変える方法です。
ブックマークを編集する方法
ブックマークバーを右クリックして編集を押します

URL欄に書いてある謎の文字列を編集します。編集するのは最後の部分だけなので、書き換えないように注意してください。

編集内容
最後の部分が(5,5)となっているところを編集します。
- 1つ目の数値が、何ページ分の購読リストを追いかけるか
- 2つ目の数値が、ボタンを押したときに開くタブの数
例えば、
(10,10) にすれば、10ページ分(100個のブログ)取得し、1回ボタンを押すと10タブ開くようになります。
この辺の値は、自分の環境に合わせて使いやすいように書き換えてください。