はてなブログには、記事中にパーツをインクルードする仕組みがありません。これは意外と困りますよね。
記事にベタ書きをしないで、複数の記事に同じコンテンツを動的に埋め込む方法を試してみます。

困っていること
はてなブログには、いわゆる「コンテンツのインクルードの機能」がありません。
インクルードとは、小さなHTML(完成形のページではなく、部分的なHTML:例えばバナーとか)を複数のコンテンツに差し込むような機能です。
インクルード元のHTMLを修正すると、埋め込みをしたすべてのページのコンテンツが最新化されます。1ファイルだけメンテナンスすれば済むようなものが理想です。
やるとしたらいくつかの方法がありますが、ベストマッチとは程遠い感じではありました。
ヘッダー、フッターを使う
近しい機能は、デザインメニューの記事ヘッダーとフッターですね。

デザイン>記事で変更可能なやつ
これを使うと、全部の記事にもれなく指定のコンテンツが差し込まれます。全体的に差し込むのであれば、これでもいいと思います。 ただ、以下の部分をあきらめる必要があります。
- HTMLを差し込む場所のコントロールはできない
- この記事は差し込む、この記事は差し込まないということができない
- 差し込むHTMLの内容を記事ごとに変えられない
これはこれで使い道はあるのですけど、やりたいこととは程遠いです。
定型文機能を使う
定型文を登録しておいて記事に貼り付ける機能はあります。もちろん使っています。

記事作成画面の右にあるやつ
ただ、これの最大の弱点は「定型文は貼り付けたあとはただの文字列」という点です。記事を書き終わったあとに、定型文側を修正しても何も起きません。書き換えたい場合は、全ての記事を1つ1つ手直しすることになります。面倒だ。
入力するのは楽になりますけど、貼り付けたあとのメンテナンスはとてもつらい。これじゃない!
無いなら作ろう
幸い、はてなブログの記事内でもJavascriptで書いたプログラムが動きます。それなら、作ってしまおうじゃないか。
ということで、Javascriptでコンテンツをインクルードする方法を作って試してみます。
一つだけ疑問があります。
初期段階でHTMLに書き出しされておらず、あとから動的に埋め込んだコンテンツがどのようにGoogleに読み込まれるか?という点です。
Googleの検索対象にならない場合、あまり外部コンテンツに情報を詰め込んでしまうとSEO的な効果がなくなります。最近のGoogleはJavaScriptも読み込むと聞いているので、読み込んでくれることを祈ります。
作ったもの
この先は、実際に作ったものがあります。作り方、使い方は次回以降の記事に書く予定です。
仕組みは、
- 記事本文中にテンプレートとなるHTMLを用意しておき
- 記事表示時にスクリプトを使って外部からデータを持ってきて
- テンプレートを埋めて完成させる
という流れです。
記事が表示されたときに外部からデータを持ってくるので、外部のデータをメンテナンスしておけば、はてなブログで記事編集をせずに差し込みコンテンツが反映されるということです。
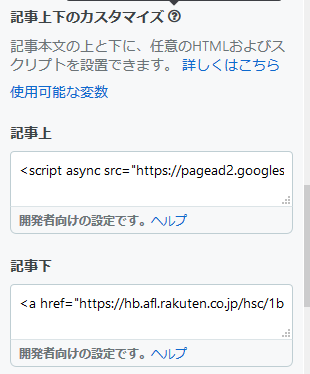
テンプレート
今回はこんな感じです。
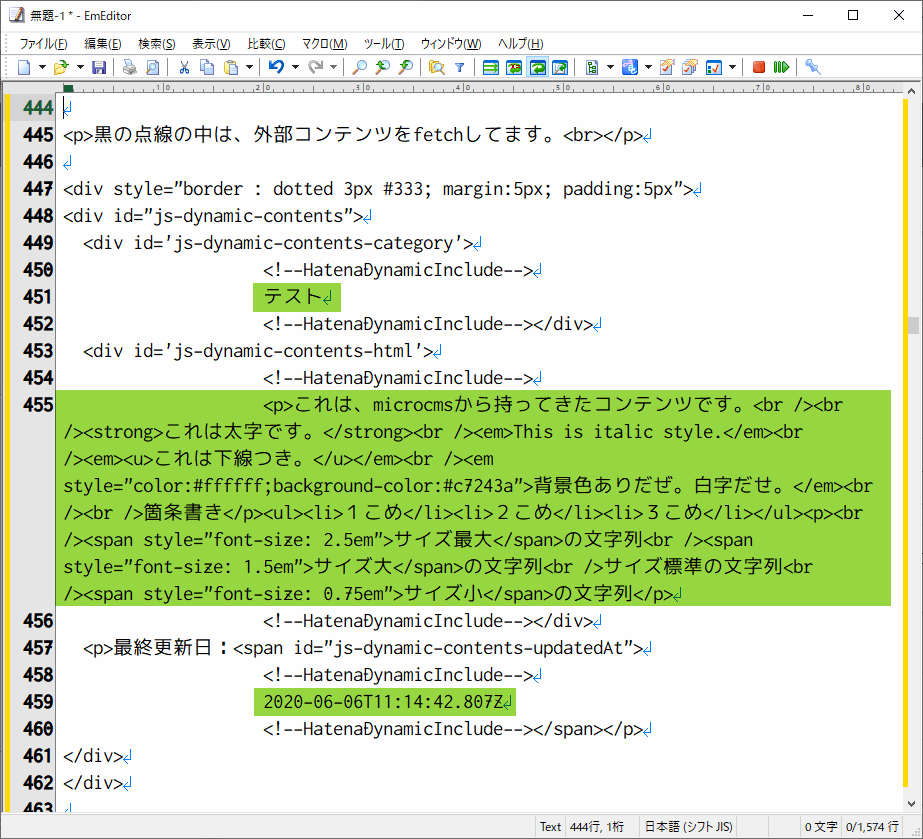
テンプレートのHTMLは内容がほとんどないので、そのまま見ても面白みはありません。
この線の下から、スクリプトで作ったコンテンツです。 <hr> <p>今日の日付:<span id="js-dynamic-today"></p> 黒の点線の中は、外部コンテンツをfetchしてます。<br> <div style="border : dotted 3px #333; margin:5px; padding:5px"> <div id="js-dynamic-contents"> <div id='js-dynamic-contents-category'></div> <div id='js-dynamic-contents-html'></div> <p>最終更新日:<span id="js-dynamic-contents-updatedAt"></span></p> </div> </div> <br>
テンプレートが表示された画面
上のHTMLが画面に表示されると、茶色で囲ったような状態になります。普通ですね。

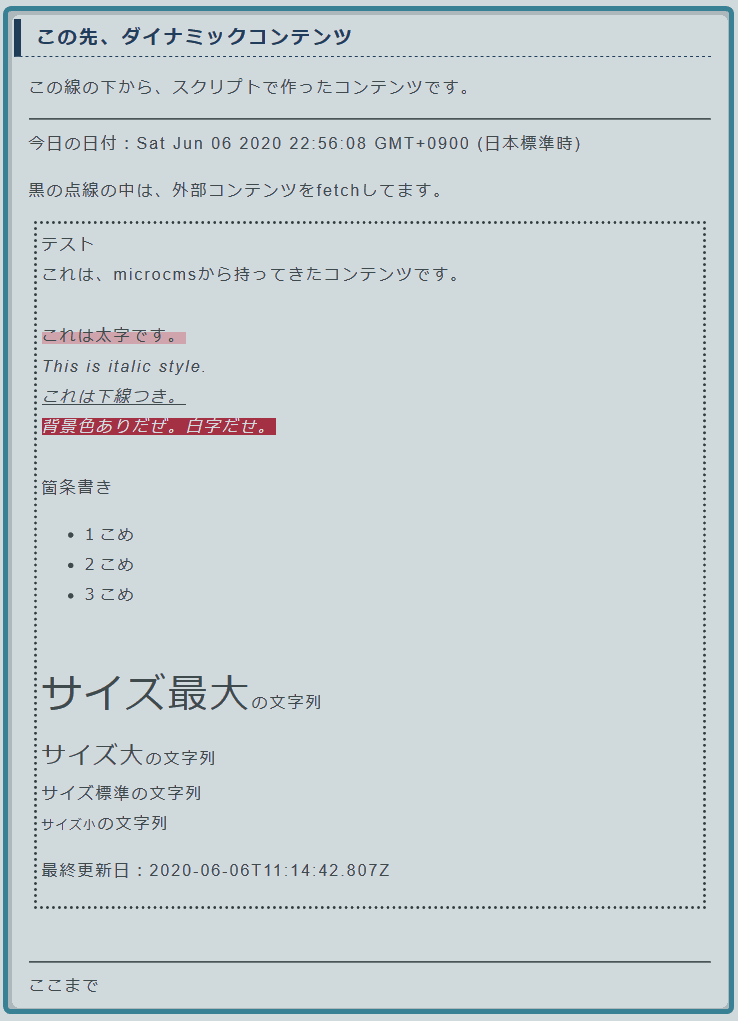
スクリプトが動いたあとの画面
スクリプトを動かし動的に描き替えると、青枠で囲ったような状態になります。それっぽくなりました。

差し込みコンテンツ用のデータは、microCMSというサービスに置いてあります。
 microCMSに入力した値
microCMSに入力した値
このサービスの何がいいかって、リッチテキストエディタがあるので埋め込むコンテンツをHTMLのまま保存できるのですよね。はてなブログとHTMLのタグ解釈が異なる部分はありますけど、HTMLを手書きするより全然楽です。
では、実際に動かしてみます。
この先、ダイナミックコンテンツ
この線の下から、スクリプトで作ったコンテンツです。
今日の日付:
黒の点線の中は、外部コンテンツをfetchしてます。
最終更新日:
ここまで。
上手くいきましたね。この上にある黒の点線の枠にmicroCMSのデータがそのまま放り込まれてるはずです。
さて、Googleのキャッシュはどうなる?
この記事の2つ目の目的です。
強引なクライアントサイドインクルードをすると、Googleはどのようにこのコンテンツをキャッシュするのだろうか?
数日経ってからをインデックスの状況を調べる予定です。
まぁ、そんなに気にすることはないと思いますけど。調べてみることは大事ですから。
1日後
Googleのキャッシュデータを見てみました。

なんとクライアントサイドでレンダリングした文字列の情報がインデックスされているではないか!? 赤で囲った文字列は、この記事のHTMLには書いてないものです。microCMSから持ってきてHTMLとして表示しているものです。
Google Search ConsoleでキャッシュされているHTMLを確認してみましたが、スクリプトでインクルードした文字列がちゃんと入っていました。

2020年のGoogleクローラーでは、ちゃんとインデックス化されているようです。
まとめ
無いなら作る第2弾。コンテンツインクルードの仕組みを作りました。記事のカテゴリによって出しわける目次のページとか、広告の差し込みとかで使えます。
埋め込んだ100ページを全部直すとか、とっても目まいがする作業なので、これはやっておいたほうがいいですね。ちょっと様子見て、過去記事に埋め込んでみます。
後編につづきます
kanaxx.hatenablog.jp
参考に
JavaScriptで書かれたコンテンツはGoogleから評価される?されない?の謎に迫る
https://promonista.com/evaluation-of-javascript/
