この記事は新しいサイトに引っ越ししました。 screencapture.fun
紹介する機能
今回は、テキストボックスを追加の編集機能です。ツールバーのAマークのアイコンです。パワポのように画像の上にテキストを被せることができます。

テキストボックスを使ったサンプル
emoji pedia:https://blog.emojipedia.org/spread-of-the-coronavirus-emoji/
テキストボックスのすごいところ
- スクショにテキストを入れるのが簡単
- テキストの文字編集が多彩で、グローを使うといい感じにできる
使い方
ツールバーのアイコンを押し、プリセットを選択します。
そのあと、四角形の追加の操作と同じく、左上と右下でテキストボックスの枠を決めて配置します。

作った枠の中に文字を入力して、

入力が終わったら、枠外をクリックするか、Escキーを押せば確定します。

右上の赤いハンドルにマウスを乗せたときに出てくる描画オプションです。
描画オプション

- フォントスタイル
- 文字寄せ位置
- フォント
- テキストの色
- フォントサイズ
- 透過率
- グロー
- グロー率
- グローぼかし
- 影
1. フォントスタイル
![]()
左から、太字、斜め字、下線です。3つ同時に設定もできます。パワポ感覚で使えますが、文字の一部だけ太字にするようなことができません。テキストボックス全体に対して効果が発揮されます。
2. 文字寄せ位置
![]()
横方向の文字位置の変更ですね、左寄せ、真ん中寄せ、右寄せです。縦方向の寄せ位置を変更することはできません。
3. フォント
フォントの種類が変えられます。日本語が使えないフォントで日本語を入れると□で表示されます。 Windowsにインストールされているフォントが選択可能なので、普通にシステムフォントを追加すると使えるようになる(はず)です。
ちなみに、🍣のフォントがカバーされているのは、Segoe UI Emojiだけでした。

4. テキストの色
テキストの色が変えられます。

やっぱり🍣はピンク色がきれいですね。
5. フォントサイズ
テキストのサイズを指定します。 最小は4pxで、最大は150pxです。

左から、10px、20px、30px、40px、50px、60pxです。
6. 透過率
重ねたテキストの裏の文字や図形がどれくらい透けるかの設定です。10%~100%で設定します。

左から10%、25%、50%、75%、100%です。20%以内だとウォーターマークっぽく使えそうです。
7. グロー
グローは、テキストの縁取りのことです。縁取りは色を決め、太さを決め、ぼかしを決める流れです。縁取りの色はいつものカラーパレットから選びます。

上段は、文字色が白で2pxのグロー、下段は文字色を濃い青(#1A3E72)で2pxのグローを設定した見え方です。結構、印象が変わりますね。
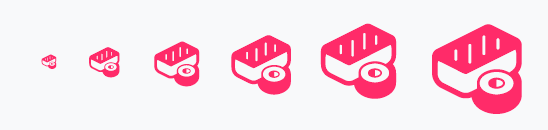
8. グロー率
グローの太さをピクセルで決めます。0px~10pxで設定できます。(英語版だとGlow Widthなので、率っていう訳はおかしいですね)

左から0px、2px、4px、 6px、8px、10pxです。
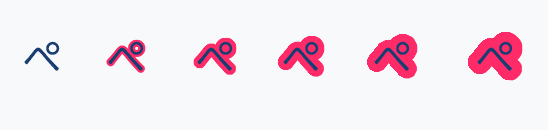
9. グローぼかし
付けた文字の縁取りをぼかす度合いを決めます。1~10までの数値で選べます。

ぼかしレベルは上から、2、5、10です。 グロー率(幅)は左から0px、2px、4px、 6px、8px、10pxで、ぼかしレベル違いの見え方です。
10. 影
矢印と四角と同じです。

左から0%、25%、50%、75%、100%です。
まとめ
今回はテキストの挿入を紹介しました。スクショに文字を加えると説明力が倍増しますので、効果的に差し込んでみてください。🍣

