この記事は新しいサイトに引っ越ししました。 screencapture.fun
紹介する機能
ポリゴン描画です。四角形を描くのはできますが、複雑な多角形を描くことができます。

ポリゴン描画のいいところ
- 四角形機能で描けない多角形を描けます
- フリーハンドで描くより直線的に描けます
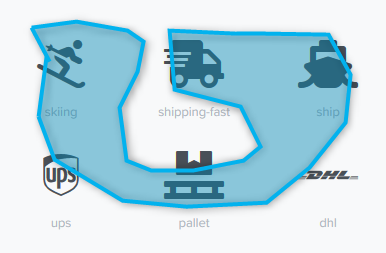
サンプル
こんな感じのことが簡単にできます。



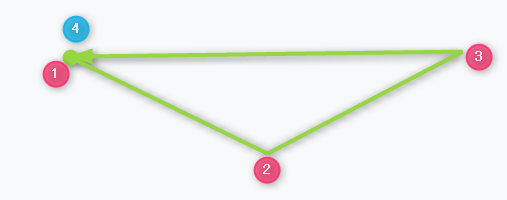
使い方
ポリゴン描画は、直線系(矢印系)の使い方と似ています。
- 最初の点をマウスでクリックします。左クリックは離してもOKです。
- 2点目を打ちたいところにマウスを動かして左クリックで点を打ちます。
- 3点目の点を打ちます。これを繰り返して形を作ります。
- 最後の点は、右クリックで点を打ちます。全ての点が線でつながった図形が作れます。

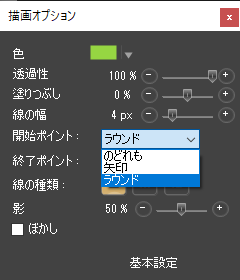
ポリゴンの描画オプション

- 色
- 透過性
- 塗りつぶし
- 線の幅
- 開始ポイント
- 終了ポイント
- 線の種類
- 影
- ぼかし
1. 色
四角形と同じで、カラーパレットから選択します。色を指定すると、線の部分と塗りの部分の色が変わります。
2. 透過性
これも四角形と同じ仕組みです。10%~100%までを指定できます。
3. 塗りつぶし
基本的には、四角形と同じ仕組みです。塗りつぶしの方向にプラスとマイナスがあり、マイナスに設定すると図形の内側、プラスに設定すると図形の外側が塗られます。また、線が中途半端で図形が完成していないような状態のときには、始点と終点をつないだ状態を図形とみなして塗られます。
塗りつぶしなし

マイナス方向に50%

プラス方向に50%

4. 線の幅
これも四角形と同じ仕組みです。0px~20pxの範囲で選択します。

左から、1px、2px、3px、4px、5px、10px、15px、20pxです。
5. 開始ポイント/6.終了ポイント
開始点と終了点のマークの形を変えられます。途中段階の角にはマークはつきません。のどれも、矢印、ラウンドの3つから選択です。「のどれも」は変な翻訳ですが、無しということですね。


左から、始点終点ともになし、矢印、ラウンド です。
7. 線の種類
線も今までのものと同じで、この実線、点線、一点鎖線から選べます。
![]()

8. 影
影もいままでと同じですね。

左から0%、25%、50%、75%、100%です。
9. ぼかし
四角形のときと同じですね。囲われていない部分を一気にぼかす感じです。
ポリゴンで線を描いただけの状態

ぼかしを追加

さらに塗りつぶしをプラス方向に50%追加

まとめ
多角形(ポリゴン)を描く機能の紹介でした。
