この記事は新しいサイトに引っ越ししました。 screencapture.fun
紹介する機能
今日は、ルーペの紹介です。ルーペは画像エディタの右から2番目です。

ルーペのすごいところ
- スクショの一部分を拡大することができる
- 注目させたい部分を強調することができる
- とても簡単に簡単に使える
ルーペのサンプル
こんな感じなものが、簡単に作れます。Screenpressoで加工したパーツも拡大対象です。
emoji pedia/すし http://📙.la/🍣 より引用
使い方
ルーペは四角形のように対角の大きさで指定します。
四隅にあるハンドルを調整しても正円(まんまる)でしか調整できず、楕円にはなりません。
ルーペの足の部分を移動させると、その周辺の画像が円の中に映ります。本体と足の位置を上手に調整して、見せたい部分を拡大させます。
パーツの前後関係(奥・手前の関係)で、ルーペの対象になったりならなかったりします。最後に説明を入れてあります。
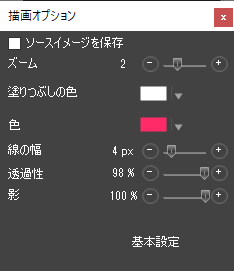
ルーペの描画プロパティ

- ソースイメージを保存
- ズーム
- 塗りつぶしの色
- 色
- 線の幅
- 透過性
- 影
1. ソースイメージを保存
ソースイメージを保存このチェックボックスを押すと、押した瞬間にルーペがとらえている画像の範囲が固定されます。 このチェックを押したあとは、ルーペを動かしても、足を動かしてもルーペ内の画像が変わりません。写真のシャッターを切った状態のような感じですね。 チェックをつけたあとに邪魔にならないところに動かすことができます。
最初のサンプルで見せた赤いルーペは、
- ルーペの足を左上に合わせ寿司を表示し
- ソースイメージを保存を押し、見えてる画像を固定し
- 三角形の足はルーペの内側に隠し
- 仕上げに普通の矢印で左上を指すようにして作っています。

画面上の余白部分から遠くのものをルーペで指すと、ルーペの足が邪魔して見難くなります。よく使うテクニックです。
2. ズーム
ルーペで見ている画像の大きさを指定します。選択可能な範囲は、0.5~5倍までです。0.5にすると縮小です。

左から、0.5倍、1倍、2.5倍、5倍です。ズームを大きくすると見た目が荒れます。
3. 塗りつぶしの色
塗りつぶしの色は、ルーペが指している部分に元の画像の枠外が含まれる場合に、何色で埋めるのかを設定します。ルーペが画像範囲内だけに収まっている場合には、どこにも表示されません。
 左は塗りつぶしが黒、右が塗りつぶしが青です。
左は塗りつぶしが黒、右が塗りつぶしが青です。
4. 色
ルーペの枠と足の色ですね。今までと同じくカラーパレットから選びます。

5. 線の幅
ルーペの丸の太さが変えられます。線を太くすると、元の円の外側と内側に均等に太くなるのでルーペの丸の内側が狭くなります。 指定できる線は1px~20pxまで。0pxは設定できるけど1pxと同じ太さなので、たぶんバグですね。

左から、0px、5px、10px、 20pxです。20pxにある白い点線は、元の円の大きさです。
6. 透過性
ルーペの足部分の透け度を指定します。下のサンプルの青の点線で囲んだ部分です。 小さい値にすると透け、大きな値にすると透けないルールは今までと同じです。

左から、10%、25%、50%、75%、100%です。
7. 影
これもいままでの図形作成と同じですね。

左から0%、 25%、 50%、 75%、100%です。ルーペの場合は、濃いめのほうが映えますね、50以上が良さげです。
z-orderとルーペの関係
ルーペがscreenpressoの別のオブジェクトと重なり合うとき、z-orderが自分より小さいもの(奥にあるもの)だけが映ります。
ルーペのz-orderが小さいサンプル

このサンプルでは、一番奥にあるのは一番左です。そこから2番目、3番目、4番目と順番に重なってます(円の重なりあいを見るとわかります)。4番目のルーペの次は、青点線の四角です。最後に一番右のルーペです。なので、一番右のルーペだけ円の中に青点線が映っているわけです。
ルーペのz-orderが大きいサンプル

z-orderを変更して、青点線の四角を一番奥にします。
全部のルーペの中央に青の点線(図形の上辺)が映りこみます。その代わり、青点線の下辺部分はルーペの奥に隠れて見えなくなります。
まとめ
ルーペはScreenpressoで2番目に好きな機能です。これをPaintでやろうとしたら涙目確実なところですが、Screenpressoなら5分くらいでおしゃれなスクショが作れます。
Amazonでルーペ売ってます。
