久しぶりにブログっぽい記事を書きますか。
Screenpressoがキャプチャー機能だけと思ったら大間違いです。とっても実用的な画像編集ツールとして使えます。 このブログで使っているアイキャッチ画像の作り方を説明しながら、どれだけScreenpressoが便利なのか、実感しようと思います。

作るアイキャッチ画像
このブログで作っているアイキャッチのルールです
- 画像のサイズは横幅が700pxに揃えます。
- 横長の画像にします
- 文字無しの画像を選びます
- Twitterで目立つように文字を入れます
これに合うものを作る手順を紹介していきます。画像はunsplashかpixaboyからもらってきます。
まずは画像探しです
これにしました。お絵描き道具っぽい感じから選びました。
https://unsplash.com/photos/BauovfUhLhY

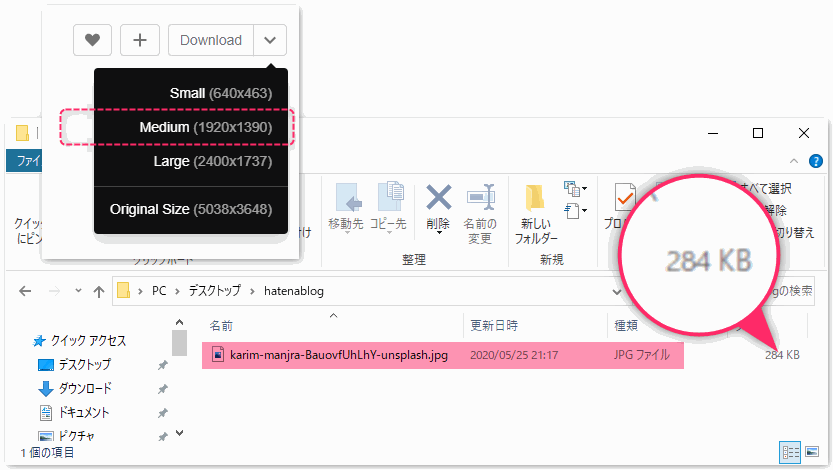
unsplashのから画像のサイズを選んでダウンロードします。
smallだと横幅が640pxしかありません。これを700pxに合わせようとすると画像を拡大することになり、ボケボケになります。1つ大きいmediumサイズの画像を縮小する方法で700pxの画像を作ります。

ダウンロードした直後のファイルサイズは284Kバイトです
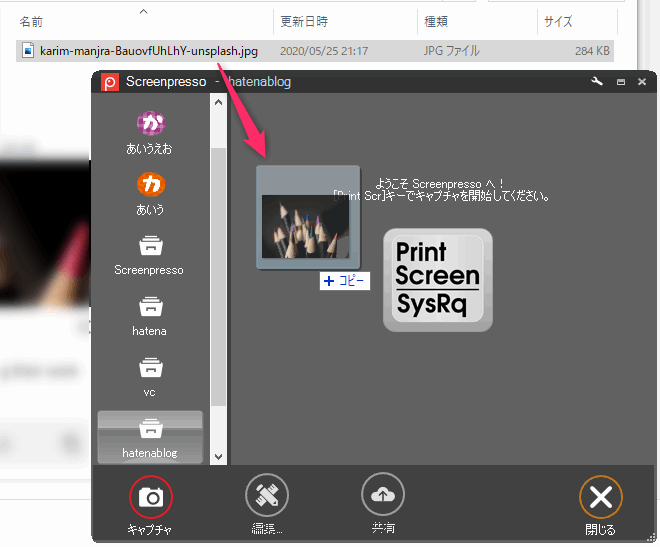
画像をワークスペースに放り込む
Screenpressoのワークスペースを開いて、エクスプローラからぐいっとマウスで入れるだけです。

入れただけでは何もおきません。
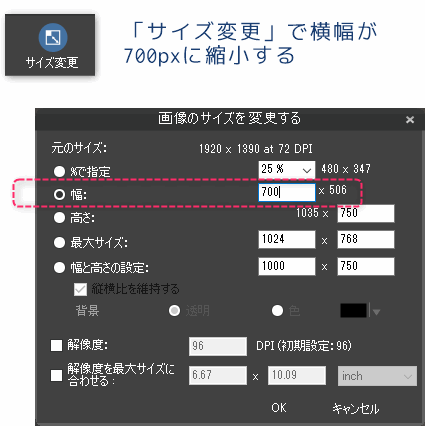
サイズを700pxに変更する
ダブルクリックして画像エディタを開きます。
元の画像全体を使う場合
画像全体を700pxに縮小するなら、サイズ変更の機能で指定の幅に変更すればOKです。

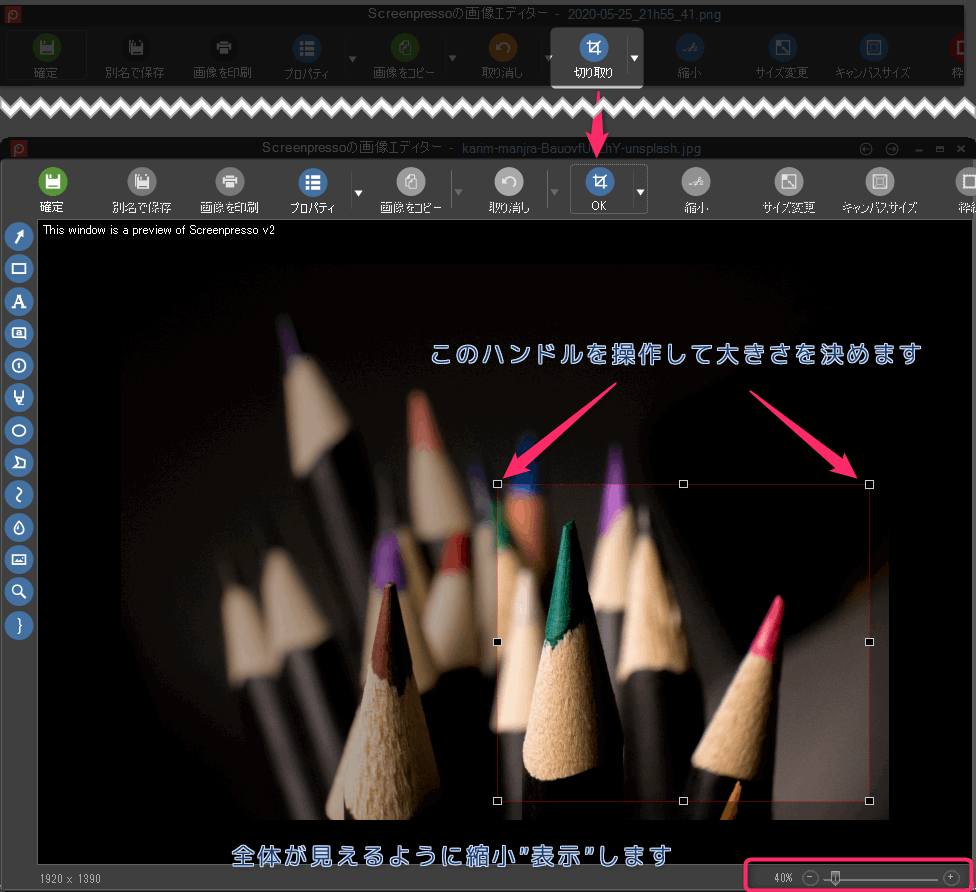
元の画像の一部を使う場合
画像の一部を使いたい場合は、切り取りの機能を使って欲しい部分を抜き出します。
やりかた

- 画像エディタを開きます
- 1920pxの画像の原寸大は画面に入りきらないので、右下の表示%を小さくして全体を表示します
- ツールバーの切り取りを押し、切り取りモードに移行します
- 切り取る範囲をマウスで決めます
- 最後にOKボタンを押します
4の手順では、サイズのガイドが表示されないのでぴったり横幅700pxに抜くのは難しいのです、一回切り取りを実行したあとに、もう一度サイズ変更で700に縮小します。
変換した画像とサイズ
2通りの方法で、横幅を700pxの画像を作ってみました。700pxまで縮小すると50Kバイトくらいになります。
全体を縮小して700pxにしたもの(47Kバイト)

画像の一部を切り抜いてから横700pxにしたもの(63Kバイト)

文字入れする
ベースの画像ができたので、最後に文字入れします。
文字入れの操作自体は簡単なので説明は不要ですが、デザインセンスがないとすぐにへんな感じになってしまいます。 私自身もデザイン知識や色の知識は乏しいので、この2つのどちらかを心がけています。
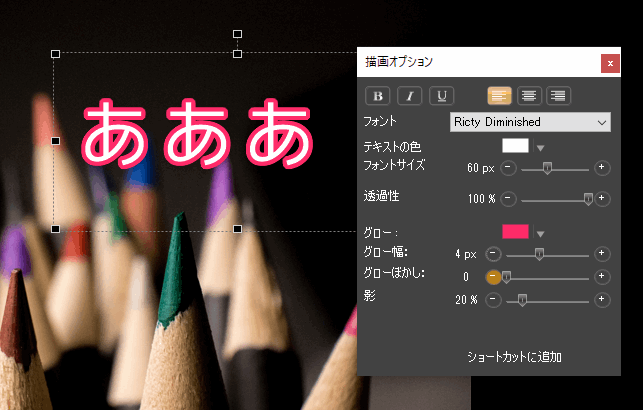
字を目立たせる方法
背景色と反対の系統の色を使って文字を書き、文字そのものを目立たせる方法です。
この場合は、グロー(文字の囲みの色)がなくても成り立つのですが、画像のどこかに使われている色からグローを選ぶようにして、なんとなく同化する感じを作っています。
グローのぼかしを設定するかどうかは、画像の雰囲気で決めてます。影は薄目にします。なくてもいいかもしれません。

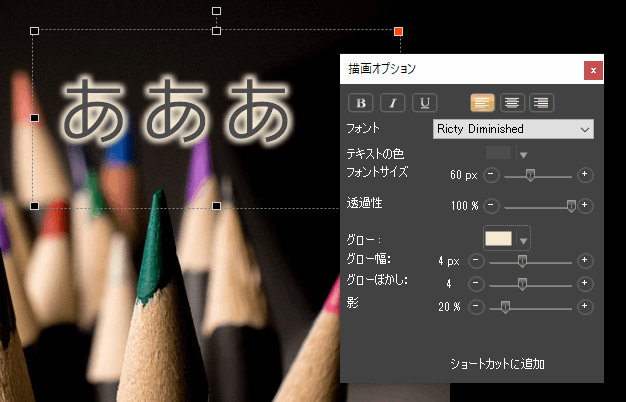
グローで目立たせる方法
もう1つのパターンは、上と逆です。
背景色と似た系統の文字色として選びます。これだと文字が全く目立たないので、背景と反対系統のグローを設定します。
グローのぼかしを付けたほうが良い感じに仕上がります。

これで、アイキャッチ画像作成は完成です。
文字入れは一番難しい作業です。良い感じになるよう試行錯誤をするしかないです。デザインセンスがある人はうらやましいですね。
まとめ
Screenpressoを使うと、ファイルをダウンロードしてからアイキャッチ画像を作り上げるまで10分くらいでできちゃいます。一度作ったアイキャッチ画像を再利用して、文字だけ変更するなら5分以内で終わると思います。
単なるキャプチャーツールと思わず、画像編集ツールとしても使ってみてください。