キャプチャー機能をやったので、次は画像エディタの機能を試します。ただ、エディタは機能が盛りだくさんなので、注釈を入れる作業は別にします。

この記事は新しいサイトに移動しました
screencapture.fun
画像エディタとは
スクショをとった画像ファイルを編集する機能です。スクショツールについている編集機能なので、スクショを目立たせるための機能(文字を入れたり矢印書いたりする)編集機能が充実しています。
画像エディタの入口
画像リストを開いて右クリックメニューの「画像編集...」(日本語化ができてない部分はimage editor)で開きます。「メインウィンドウの画像一覧部分」と「画像履歴メニュー」から入るのがベーシックな利用方法になると思います。
メインウィンドウの画像部分の右クリックメニュー(1)で画像エディタを開くか

▲メインウィンドウ
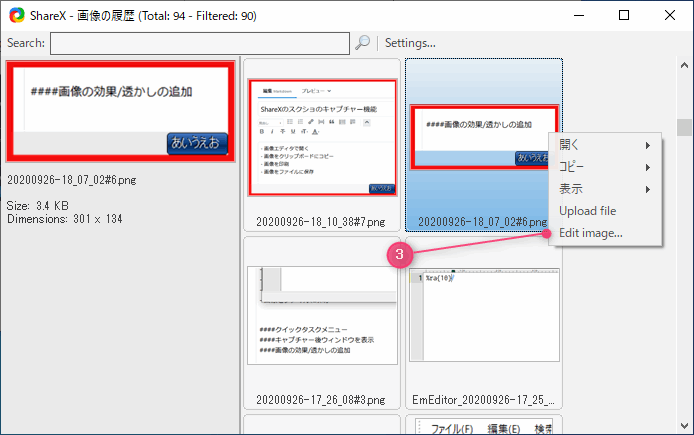
メインウィンドウの(2)部分から「画像履歴...」を開いて、右クリックメニュー(3)でエディタを開きます。

▲画像履歴
🤔サムネイル画像をダブルクリックしても画像のプレビュー画面が開きます。画像エディタではありません。
ShareXの中にない画像を画像エディタで開くには
ShareXで扱っていないファイルをShareXの画像エディタで開くこともできます。
メインメニューのツール>画像エディタを選択すると次のウィンドウが出てきます。

ファイルを選ぶこともできるし、クリップボードから投げ込むことができます。

画像エディタの外観
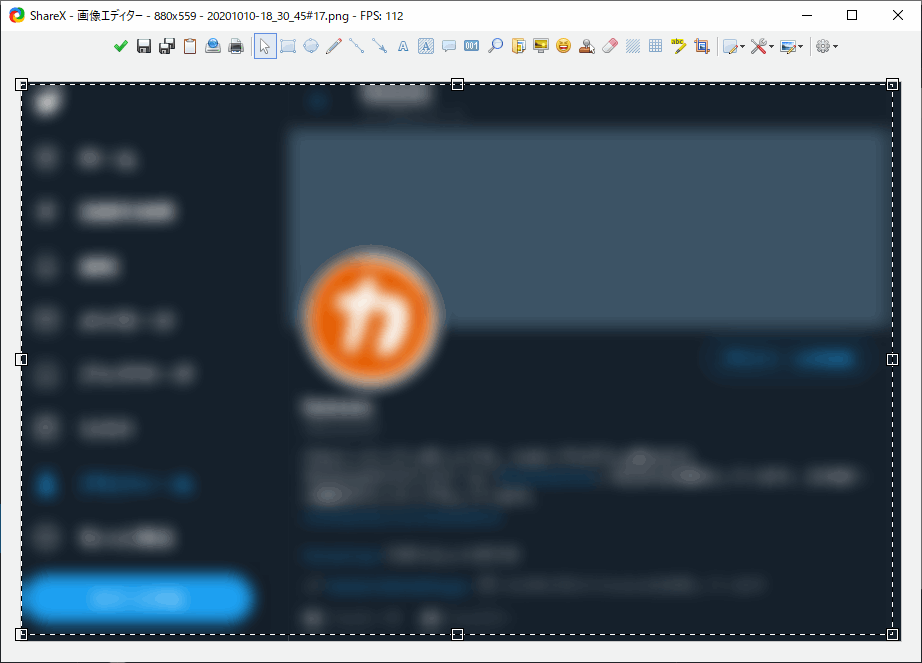
エディタを開くと外観はこんな感じ。上部にツールがまとまっていて、下が画像エリアです。

上のツールバーで注釈のオブジェクトを選択して、画像に落書きしていく使い方です。編集が終ったら保存する(ctrl+S)のを忘れずに。
画像を編集して上書き保存しても、メインウィンドウの画像は変化がありません。画像自体は編集されて保存されていますので、メインウィンドウの表示の問題です。ここは最初にハマるところです。
機能の説明 画像エディタの各機能を説明していきます。
エディタを開くと一番上にツールバーが出てきます。

ツールバーの左ボタン
エディタの左側は、保存、印刷関係のボタンたちです。
![]()
保存もショートカットキーでやることが多いので、このボタンたちはあまり使わないですね。説明しなくても分かりそうなので、ここは簡単に終わらせておきます。
アップロードボタンを押すと設定次第ではクラウドサービスへアップロードされますので、気楽に押さないように気を付けてください。
ツールバーの真ん中
次はエディタの中央部分のボタン群です。これらは画像編集に関する機能ボタンです。一番使うメニューですね。
![]()
画像に注釈を入れて目立たせます。線を入れたり四角を描いたりできます。これは別の機会で。
ツールバーの右ボタン
ツールバーの右側に出てくるのは「編集」メニューと「画像」メニュー、画像エディタ自体の「オプション」設定です。
通常は3個表示ですが、画像編集したオブジェクトを選択すると、図形のプロパティボタンが増えます。
![]()
▲通常の3個の状態
![]()
▲4個に増えた状態
![]()
▲色の設定も増えた状態
オブジェクトによって1個の場合もあり2個の場合もあります。注釈の色や形を変えたい場合には、ここで出てきた「図形のオプション」ボタンで行います。
今日は、ツールバーの右側のメニューの使い方を解説します。
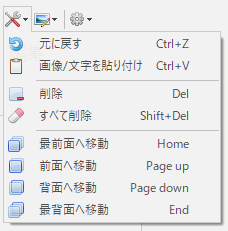
一番右の「編集」
常に出ているボタンの1つ目は編集です。編集のサブメニューはこのようになります。

重なり具合を変える(画像の前後関係を変える)のに使います。
一番右の「画像」
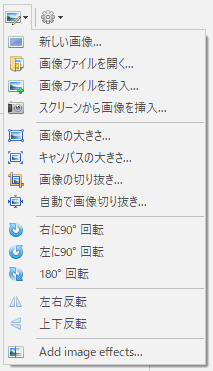
常に出ているボタンの2つ目は「画像」メニューです。

画像開く関連
編集中の画像に別の画像を重ねる。画像のサイズを変える、画像を回転させることができます。
新しい画像を開く/画像ファイルを開く
この二つのメニューは、真っ白の画像か別の画像ファイルでエディタをやり直しします。今まで開いて編集していたファイルは無くなります。開き直し用のメニューです。あまり使わないと思います。
画像ファイルを挿入/スクリーンから画像を挿入
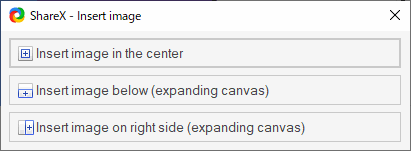
今、エディタで書いている画像に別の画像を差し込みます。スクリーンから画像を挿入にすると簡易なスクショツールが起動し、枠で囲った部分がエディタに挿入されます。パワポのスクリーンショット機能に似ています。

中央に入れる、キャンバスを拡張して下に入れる、キャンバスを拡張して右に入れるの3つから選べます。
大きさの変更関連の機能
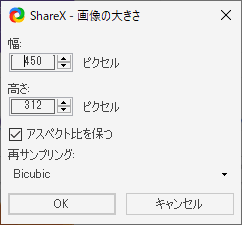
画像の大きさ
画像自体のピクセルサイズを変更します。

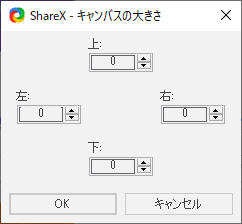
キャンパスの大きさ
ウェブでいうところのマージンですね。外側に指定のピクセルの余白をいれます。余白を入れた分だけ画像は大きくなります。

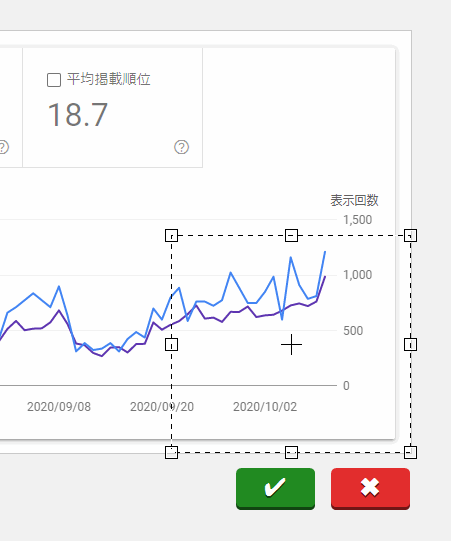
画像の切り抜き
スクショ画像の一部を切りして新しい画像にします。切り抜きしたい四角の枠で囲って緑のボタンを押すと、指定した部分だけが残ります。

自動で画像切り抜き
これはちょっと不明です。
回転・変転関連
ベースとなる画像を回転(反転)させます。説明は不要だと思います。
- 右に回転
- 左に回転
- 180度回転
- 左右反転
- 上下反転
画像に置いた注釈部品は一緒に動きません。置き去りにされるので移動させたあとに置きなおしです。
その他
最後の1つ
Add image effect
エディタを開いた状態から画像効果を追加ができます。エディタを開いた状態でやらなくても、他の入口があるのでここでやらなくてもいい感じです。
一番右の「画像エディタのオプション」
ここは開くと多いのですよね、そして意味が分かりにくいものも多い。

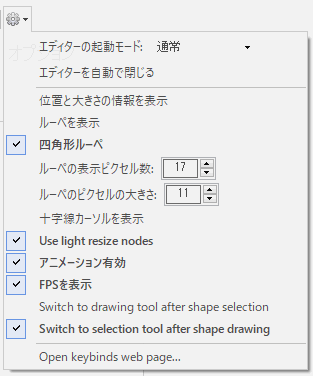
エディタの起動モード
エディタを開いたときの画面サイズ。通常(たぶん画像と同じサイズになる感じ)か前回と同じでいいはず
エディタを自動で閉じる
不明なのでOFF
位置と大きさの情報を表示
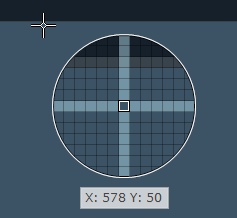
ONにすると十字アイコンの周辺に座標情報が表示されるようになる。
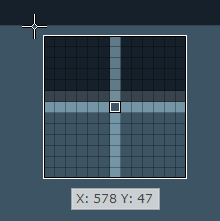
ルーペを表示

四角形ルーペ
ONにするとルーペが四角になるだけ。OFFにすると丸

ルーペの表示ピクセル数
単純にルーペの大きさで、数値が大きいほどルーペ内の視野が広くなる
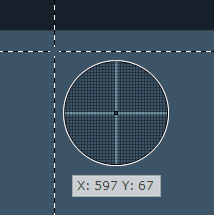
ルーペのピクセルの大きさ
ルーペ内で元の画像の1つのピクセルをどれくらいの大きさで表示するか。大きい粒で表示されるようになるので粗く見えます
十字線カーソルの表示
マウスの縦位置の延長線上と、横位置の延長線上に点線が出るかどうかの設定。
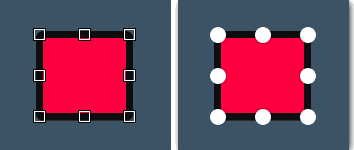
Use light resize nodes
注釈のオブジェクトの周りに付くハンドルが大きいか、小さいか。

アニメーションを有効
前半がアニメーション有効で後半がOFF。大した差ではない

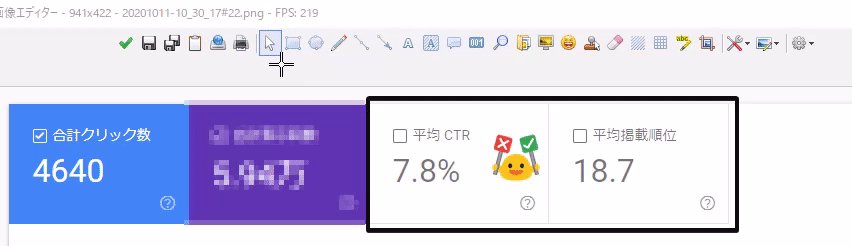
FPSを表示
フレームレートの値を表示します。(表示したからといって、なんやねん状態ではあります)
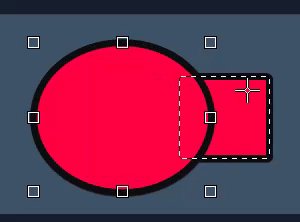
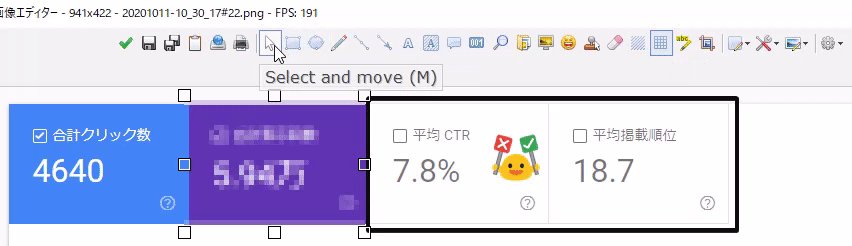
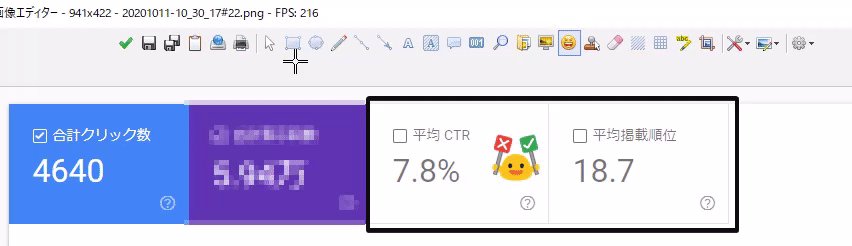
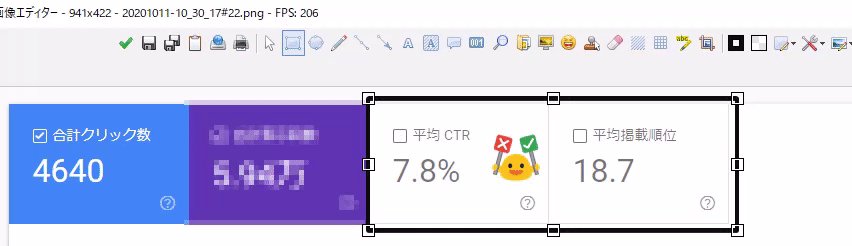
Switch to drawing tool after shape selection
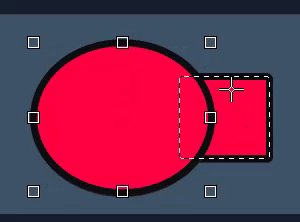
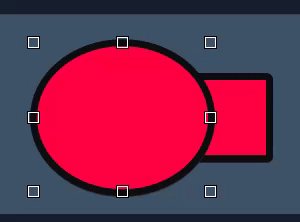
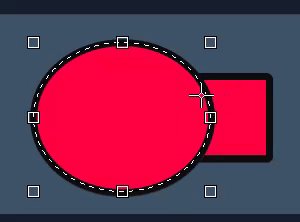
矢印アイコンでオブジェクトを選択すると、そのオブジェクトを書き込める状態になります。
言葉では説明しにくいので動画で。

矢印の状態にし 画像に書き込み済みの四角形を選択すると、矢印モードは解除されて四角が書ける状態になります。 そのあと、矢印モードにして顔文字ステッカーを触ると、ツールバーのモードがアイコン追加状態になります。
あまり使いやすいとは思えないので、OFFでいいと思います。
Switch to selection tool after shape drawing
注釈を書き終わったあとに、引き続き注釈を書けるようにしておくか、強制的に矢印モードに戻すかを決めることができます。
この設定をONにしてしまうと、書き終わるたびに矢印モードに戻るため、連続して線や四角を書くことができなくなります。
好みの問題でもありますが、OFFで良いのではないかなと思います。
Open keybinds web page
現状は、このページが開きます。ショートカットキー一覧のページです。
https://getsharex.com/docs/region-capture
まとめ
今回はShareXの画像エディタの機能のメインどころの「画像編集」の説明をしようと思いましたが、盛りだくさんすぎて周辺機能の使い方までで終わりました。次回はまじめに画像の加工機能を使いつくす予定です。