このブログでちょいちょい活用しているCloudinaryの入門記事です。

Cloudinaryを使う記事をいくつか書いたので、アカウントを取るところから丁寧に書いてみようと記事にしてみました。
あらためてCloudinaryとは
Cloudnairyは、動画や画像を保存するストレージサービスです。
単に、Google Driveなどのように画像や動画を置いておくだけでなく、Cloudinaryから高速に効率よく配信することができるのが特徴です。
もうひとつの大きな特徴が、Cloudinaryを最高のサービスに仕上げている機能です。Cloudinaryに置いたファイルから、サイズ違いの画像や枠付きの画像などの変換処理をダイナミックに行うことができます(on the fly変換)することができます。
例えば、サイトに必要なサイズの画像が5種類(SS、S、M、L、LL)あった場合、5種類の大きさに加工してからファイルをアップロードすることが多いと思いますが、Cloudinaryは、元の大きさの画像1枚から複数の画像を作りながら配信することができます。
プランと費用
プランがいくつかありますが、フリープランは無料で使えます。

Free for as long as you need for developers and businesses
とあるように、ビジネスにも使えます。商用利用もOKということです(たぶん)。
アカウントを作る
フリープランでアカウントを作りましょう
Cloudinaryのページに行き、Sign Up for freeボタンを押します

登録フォームが表示されるので、必要な項目を入れて一番下の「Create Account」ボタンを押します。

赤枠で囲ったCloudnameは、自分のアカウント名になるもので画像配信するときにURLの一部に含まれる文字列です。初期値はランダムな文字列が振られているので、変更したい場合にはEditを押して入力します。アカウント作成後にも変更はできますが気に入った文字列があれば変えておくのがよいです。

フォームに入力したアドレスにメールが届きます。24時間以内に 「Sign in to Validate your Email Address」ボタンを押しメールアドレスの証明をしておきます。

スタートツアー
アカウント初期作成後にログインするとスタートツアーが表示されます。左下にある「Continue Later」ボタンを押すと後回しにできます。

後回しにしても、いつでもヘッダーの「Welcome」からやり直しができます。終わりにするまでヘッダーからは消えません。

1. Welcome

最初はアンケートです。上から
- 自分の仕事
- 開発で使っている言語
- Cloudinaryをどこで知ったのか?
- ウェブサイトの種類
2. Console tour

コンソール(管理画面)の使い方ツアー
ここは特にやることはないです。右向き矢印を押すと、説明が出てくるので眺めておくくらいです。
3. Integration

プログラムでCloudinaryを扱うときに必要な情報が出ています。あとでDashboardでも確認できるのでサラッと流します。
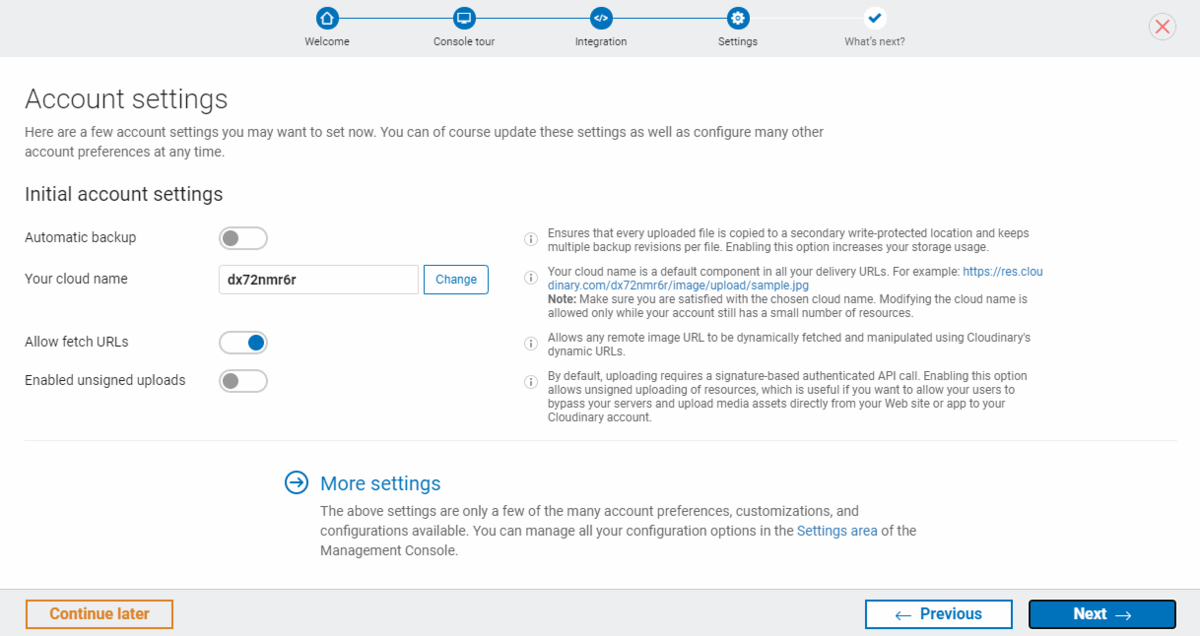
4. Settings

いくつか設定を変更できます。設定変更はあとからでも実施できます。いったん、下のようにしておくのがおススメです。

バックアップは取る設定に変えて、Allow Fetch URLとEnable unsigned uploadsをOFFにしておきます。
Cloud name は個人ごとに固有な文字列なので、変更する必要はありません。このタイミングでも自分の好きなものに変更できます。
5. What’s next?

ここも特にやることはないです。Twitterやfacebookをやってる場合、Cloudinaryのアカウントをフォローするとちょっとだけクレジットのボーナスがもらえます。
これで完了です。
画像をアップロードする
画像を保存するのは簡単です。メディアライブラリーを開き、ブラウザにマウスでぐいっとファイルをドラッグ&ドロップするだけでアップロードできます。

アップロードが完了すると、四角の箱で画像が表示されます。

mezamashi.pngがmezamashi_m7u8no.pngという名前になってるのは、この段階では気にしないことにしましょう。
他にも、画面右上にあるオレンジのボタンを押してもアップロードできますが、あまり使わなくていいと思います。
![]()

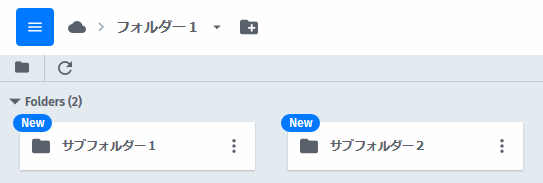
フォルダを作る
メディアライブラリーの中は、フォルダを作って画像を管理することもできます。「Add Folder」ボタンを押してフォルダを作ります。

フォルダは階層も作ることもできます。

画像を配信する
画像をアップロードしたら、配信用のURLが取得できます。クリップアイコンを押すとURLがコピーできます。

配信用のURLは、基本的にこの形です。
https://res.cloudinary.com/kanaxx/image/upload/v1594636083/hatena-test/mezamashi_m7u8no.png
分解すると、こういう意味になります。
| 部品 | 意味 |
|---|---|
| https://res.cloudinary.com/ | これはお決まり |
| kanaxx | Cloud Name:人によって違う |
| image | 画像ファイルの場合はimageで固定 |
| upload | uploadも固定 |
| v1594636083 | バージョン番号。勝手につく数値。画像を上書きしたときに区別するためのもの |
| hatena-test/mezamashi_m7u8no | フォルダとファイル名(public_idと呼ぶ) |
| png | 画像の拡張子 |
ここは大事なので理解しておきましょう。
画像を変換しながら配信する
ここからが、Cloudinaryを使う醍醐味です。画像を変換しながら配信します。変換の方法はすごくたくさんあり全部はできないので、簡単なものをやってみます。
サイズを変更する
画像のサイズを変えるのは簡単です。w_数値で変換したい横幅を指定するだけです。
サンプル画像
横100pxに縮小

横200pxに縮小

横300pxに縮小

説明
100pxの画像に変換したHTMLタグです。
100pxの<img>タグ <img src="https://res.cloudinary.com/kanaxx/image/upload/w_100/v1594636083/hatena-test/mezamashi_m7u8no.png">
| 部品 | 意味 |
|---|---|
| https://res.cloudinary.com/ | これはお決まり |
| kanaxx | Cloud Name:人によって違う |
| image | 画像ファイルの場合はimageで固定 |
| upload | uploadも固定 |
| w_100 | 横幅を100pxに変換する命令 |
| v1594636083 | バージョン番号。勝手につく数値。画像を上書きしたときに区別するためのもの |
| hatena-test/mezamashi_m7u8no | フォルダとファイル名(public_idと呼ぶ) |
| png | 画像の拡張子 |
ボーダーを付ける
サンプル画像
横200pxにしつつ、5pxの青色の線で囲む

説明
横200pxにしつつ、5pxの青色の線で囲む<img>タグ <img src="https://res.cloudinary.com/kanaxx/image/upload/w_200,bo_5px_solid_blue/v1594636083/hatena-test/mezamashi_m7u8no.png">
複数の変換を重ねるときは、変換のパラメータをカンマでつなげばよいです。
| 部品 | 意味 |
|---|---|
| https://res.cloudinary.com/ | これはお決まり |
| kanaxx | Cloud Name:人によって違う |
| image | 画像ファイルの場合はimageで固定 |
| upload | uploadも固定 |
| w_200,bo_5px_solid_blue | 横幅を200pxに変換する命令+ 周囲を5pxの青の直線で囲む命令 |
| v1594636083 | バージョン番号。勝手につく数値。画像を上書きしたときに区別するためのもの |
| hatena-test/mezamashi_m7u8no | フォルダとファイル名(public_idと呼ぶ) |
| png | 画像の拡張子 |
画像の変換がうまくできないとき
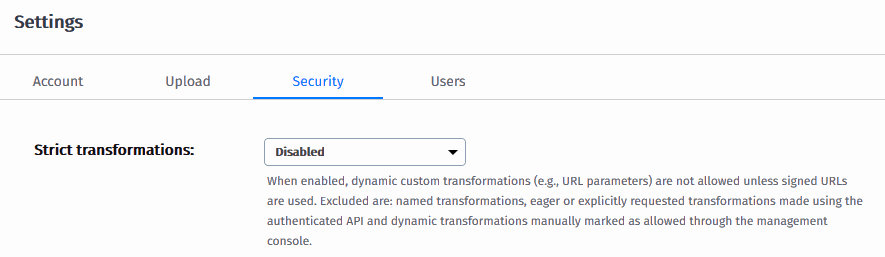
セキュリティの設定で、URLを組み立てて画像を変換する機能がOFFになっていないか確認します。

Disabledに設定すると有効になります。
(厳密な変換機能を利用するかの設定をDisabled、つまり厳密な変換機能を利用しない=URLでの変換を許可するということです)
先に出した例を見て分かるとおり、CloudinaryのTransformation機能は、URLに文字列を入れることで画像を自在に変換することができてしまいます。これは便利ではあるのですが、誰でもURLをちょっと変えるだけで、いろんな画像を組み立てることができます。つまり、いたずらしやすいということになります。誰かに好き勝手に変換されて変換回数を無駄に消費してしまう可能性があるとういことです。
この設定を変更すると、インターネット上の誰もがURLを修正するだけで画像の変換をできるようになります。ご理解の上、設定変更をしてください。
まとめ
このブログでもちょくちょく使っているCloudinaryのアカウントの取り方~初歩的な使い方の紹介でした。はてなブログに動画を表示するのに使っています。 使いこなすととっても便利なので、アカウントを取って使ってみてください。
参考にしたサイト
Cloudinaryのマニュアル Image transformations
https://cloudinary.com/documentation/image_transformations
Cloudinaryを使って画像の変換をやってみる
https://qiita.com/kanaxx/items/7d88948c9f8f43cdf760