ShareXには、スマートイレーサーというとっても便利な機能があります。 実はScreenpressoにもあったので使い方を紹介します。控えめに言ってもとても便利です。

Smart Eraser(スマートイレーサー)機能とは
スクショをとったあとに、画像の一部の文字を消したいときなどありませんか?モザイクやぼかしで隠すのではなくて、周辺の色と同じ色で塗りつぶして何もなかったかのように消してしまいたいときですね。
普通にやろうとすると、3~4手くらい使うことになります。
- カラーピッカーで色を調べる
- 必要であればメモにかく
- 四角を描く
- 四角形の塗りつぶす色を設定する
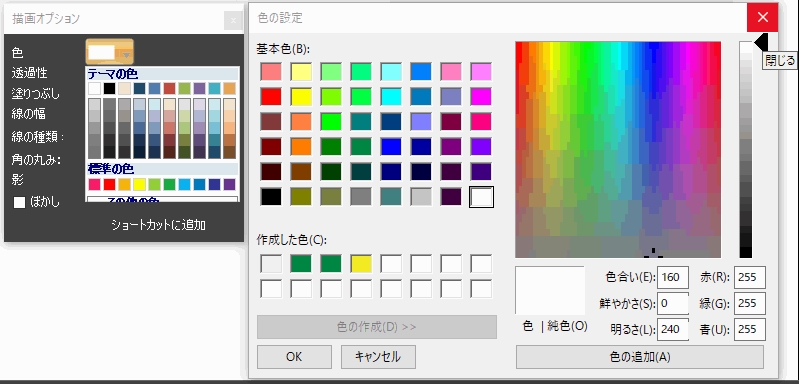
めったにない作業であればいいですが、何度もやろうとすると地味に面倒です。特にScreenpressoの色の選択ダイアログは、Windowsのカラーパレットがそのまま使われていて16進数のカラーコードをそのまま指定することができないです。やるとすると、16進数を10進数に変換して手入力する手間が入ります。

Screenpressoの色設定のダイアログ
ShareXのSmartEraser機能
もうひとつ愛用しているキャプチャーソフトのShareXには、aserという機能がありという機能があります。直訳すると、「かしこい消しゴム」とでもいいましょうか。スクショの中の不要な部分をかっこよく消すための機能です。 動作原理はそんなに難しいものではなく「背景色と同じ色の四角形を書くことで見えなくする」だけです。実際に消しているわけではないです。
バナーや図形に埋め込まれた文字をきれいに塗りつぶすのに役立ちます。
言葉で説明するより、この動画を見てもらうと一発でイメージできます。
In the next release of ShareX, a new tool called "Smart eraser" will be added, this'll make it far easier to seamlessly "Erase" parts of your image, for example to obfuscate text.
— ShareX (@GetShareX) 2020年3月17日
To test this new feature out: https://t.co/IkkLLw4DOy pic.twitter.com/1MuQaqXMGl
この機能のいいところ
この機能のよいところは、
- 背景色のカラーコードを調べる必要がない
- 調べないから手作業で設定する手間もない
- 手で作業しないから間違うこともない
塗りつぶし色がちょっとでも異なると、何かを隠しました、っていうのが見え見えになります。手間がなく正確に操作ができるというのはとてもいいことです。
◆◆◆
こんなCoolな機能はScreenpressoにもあるべきだろうと思い、Screenpressoのチームにメールしてみたんですよ。この機能が欲しいんだけどさって。
そしたら「ベータ版に実装済みだぜベイベー」みたいな反応が返ってきたので、さっそく試してみました。
Screenpressoでの使い方
Screenpressoの場合はSmart Eraserという独立した機能があるわけではありません。いつもと同じ作業で図形を描くときに一工夫すると作った図形の色を背景色に合わせることで実現しています。
この機能を試すために開発中のベータバージョンをインストールします。何か問題が起きても責任は負いませんので自己責任で実施してください。
まず、ベータバージョンを適用する
記事作成時点で最新のベータバージョンである1.10.1.9で実施しています。

ベータバージョンの✅を入れて最新バージョンを確認すると取れると思います。使ってみたい場合は最新のベータバージョンにアップグレードするのがよいです。
Smart Eraserを試すには色が豊富な画像が必要なので、カラーパレットのhttps://www.palettable.io/AE05B8:titleから1枚サンプルをもらってきました。
なにか、それっぽい画像を用意してください。
実際の操作方法
準備ができたら実際にやってみましょう。
まずは、ワークスペースから画像を1枚選び、画像エディタをひらきます。
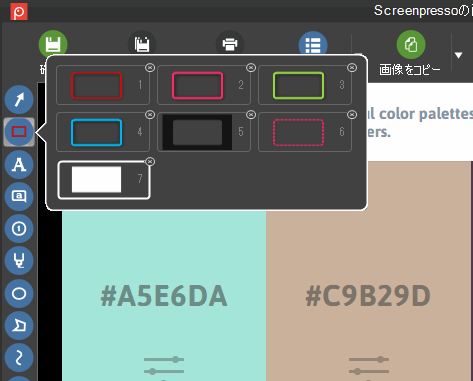
左ナビにある「四角形」を1回クリックします。

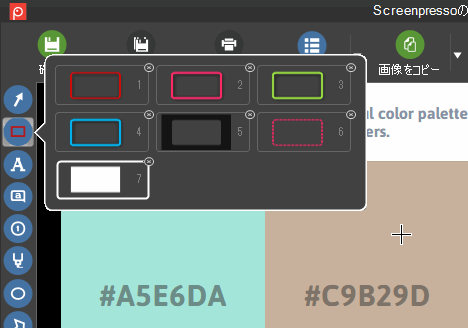
四角形を描く機能のプリセット選択画面(吹き出しのようなもの)が表示されますが、プリセット選択を無視してマウスカーソルを画像の上にもっていきます。

マウスカーソルが十字のマークになっている状態です(右下の29Dの上あたり)
Altキーを押しながら、マウスを左クリックします。左クリックしたらAltキーは離してもOKです。
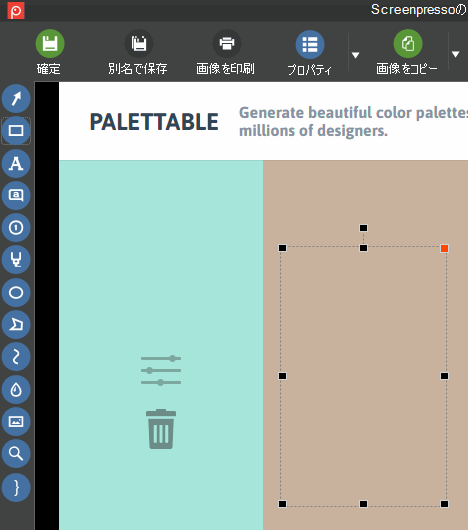
そのあとは、今まで通りに四角形を描くだけです。始点の位置の色が自動的に設定された四角形が作られます。
図形を描いた直後は、塗りつぶしの濃さや透明度、影の設定などは最後に書いた四角形の設定(選択されているプリセット)を引き継ぎます。描いたあとに「影を0にして、塗りつぶしを100%にする」とキレイに周辺色で塗りつぶすことができます。

プリセットを利用する
描いた図形の設定を毎度なおすのが面倒であれば、塗りつぶし専用のプリセットを作っておくのがいいです。影が0、塗りつぶしMax、色はなんでもよいです。
プリセットを使う場合は、
- 四角モードに入りプリセットを選ぶ
- 四角モードから抜ける(EscキーでOK)
- 一度四角モードに入り、吹き出しを表示する
- Altキーを押して図形を描く
という手順を踏めば大丈夫です。ポイントは図形プリセットの吹き出しが出ている状態でAltキー+マウスクリックをすることっぽいです。
他の図形でもできる
上の例は四角形でしたが、四角以外の図形のアノテーションでも同じことができました。 試したところ、下の6個の図形は最初のクリック地点の色を拾ってくれました。
- 矢印
- 丸
- 吹き出し
- 多角形
- フリーハンド
- ルーペ
マーカー(強調)は、色は拾ってくれますが透明度が付いてしまうので透けてる感じは残ります。
言葉で説明するのもわかりにくいので、Screenpresso版のスマートイレーサーの動画を作ってみました。
いやー、すばらしい。こんな方法があったとは。
塗りつぶすオプションもあった
(2022年1月3日 追記)
ちょっと勘違いしていた部分があるので追記で説明します。
スマートイレーサーの機能は、2種類の発動方法がありました。
- Altを押しながらマウスでなぞる
- Ctrlと
Altを押しながら、マウスでなぞる
Altを押した場合は、枠線の色だけが背景色と一緒になります。それ以外のプリセットのオプションは変わりません。背景色-100%のプリセットを元にして枠を描いていたので、-100%のまま維持されていたので、背景色で塗りつぶされたようになっていました。(これでもいいんですけど)
CtrlとAltの2つを押した状態で図形の描画を開始した場合、影や丸みの設定、塗りつぶしの設定も自動で変更になります。
青のプリセットで書いた場合のプロパティ

Ctrl+Altで四角を書いた場合のプロパティ

元のプリセットが何であっても、この値になります。
- 塗りつぶしが-100%
- 線の太さが2px
- 丸みが0
- 影が0
こっちのほうが使い勝手がよいですね。Ctrl+Altを使うようにします。
最後に
偶然に知ってしまったShareXのSmart Eraseの機能を紹介しました。とっても久しぶりにScreenpressoの使い方・機能紹介をした気がします。 この機能は便利だし、使いこなすと作業効率がぐいっと上がると思います。ブログ用のスクショでは活躍の場は少ないかもしれません。今のお仕事系のスクショでは大活躍間違いなしです。正直なところ、パワーポイントにもほしい機能です(あるのかな?)
ベータ版から正式版に上がるが待ち遠しいですね、いつくらいでしょうかねぇ。
もし気に入ったら、このリンクからPRO版を買っていただけると助かります。
あまり関係ないですが、消しゴムおいときます。
参考にしたリンク
Pallet Table
https://www.palettable.io/AE05B8
