ひさしぶりにコード書きました。3行ですけど。

はてなブログの記事ページに設置できる記事下コンテンツを、任意の場所に移動する小技です。全部で10行くらい、スクリプトは3行なので、難しくないです。
作ったものの完成品イメージ
こんなのつくりました。
はてなブログの記事の下に差し込める共通コンテンツの表示位置を移動させます。
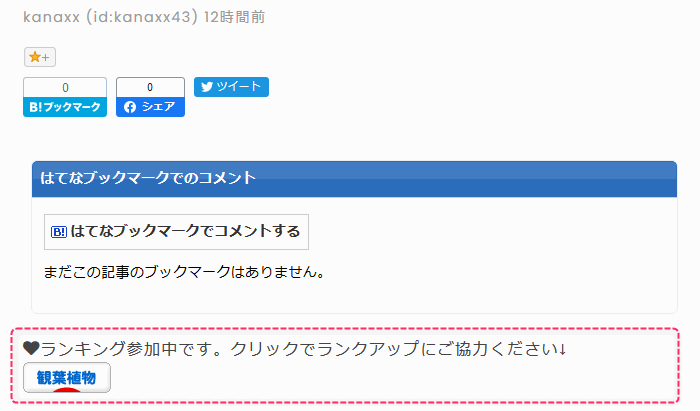
普通に置くとブックマークより下にあるので、気が付かない

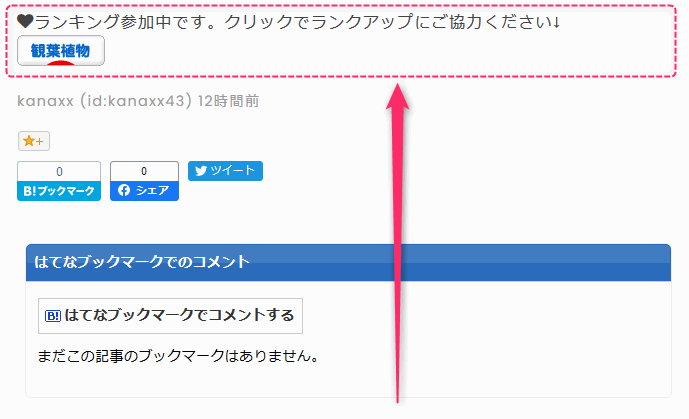
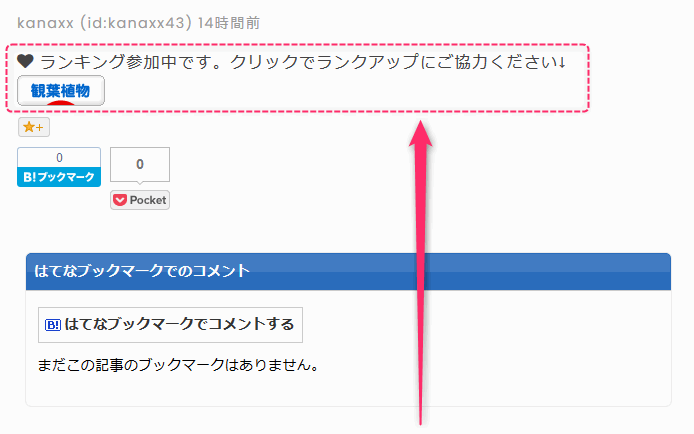
ブックマークの下から、名前の上まで移動

はてなブログの設定方法
デザイン設定の記事下設定の中に、HTMLとスクリプトをセットで書くだけです。
PC用のデザイン設定
ブログ設定のデザイン設定で、
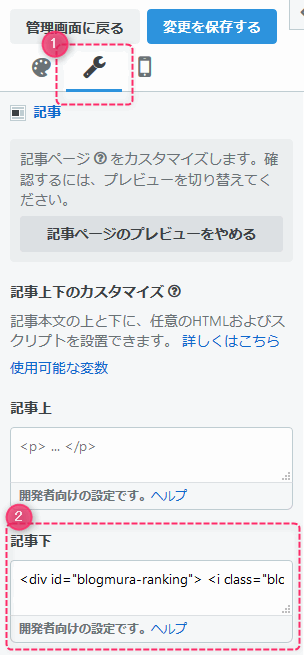
カスタマイズ記事設定にある記事下まで行く

記事下の枠内に、次のコードを入力します。
<!-- 自分用のコンテンツをdivの内側に置く --> <div id="my-footer-content"> <b>ここにコンテンツを書くのじゃ</b> </div> <script> const myFooterContent = document.getElementById('my-footer-content'); //footerの内側の先頭に差し込む const footer = document.getElementsByTagName('footer')[0]; footer.prepend(myFooterContent);
先頭のHTML部分は、自分の好きなものに書き換えてください。
HTMLとスクリプトに慣れていない人は、HTML部分以外は直さないほうがよいです。
モバイル版のデザイン設定
PC版とモバイル版は入力するところが違うので注意です。
しかも、モバイル版はHTMLのタグの構成がちょっと違うので、それに合わせてスクリプトもちょっと直しています。

<div id="my-footer-content"> ここにコンテンツを書く </div> <script> const myFooterContent = document.getElementById('my-footer-content'); //footerの内側の先頭に差し込む const footer = document.querySelector('div.entry-footer'); footer.prepend(myFooterContent); </script>
ちょっと応用編
スクリプトでdiv要素を移動をしているので、スクリプトを変更すれば移動先を変えることができます。ブログテーマを適用している場合でfooterタグの先頭に移動したくない場合には、スクリプトを変更すればよいです。
サンプルを2通り用意しておくので、適当に直して使ってください
タグの内側の最後に追加したい場合
このサンプルでは、記事のdivタグの中の最後の部分に追加します。見た目は<footer>タグに入れたのと変わらないですけどね。使っているブログテーマによっては変わるかもしれません。
//記事Divの内側の最後に差し込む場合は、こっちの2行 const myFooterContent = document.getElementById('my-footer-content'); const entryContent = document.getElementsByClassName('entry-content')[0]; entryContent.appendChild(myFooterContent);

タグの内側ではなくどこかのタグの下(隣)に入れたい場合
このサンプルは、名前(<p class="entry-footer-section">)の後ろに差し込んでいます。querySelectorとinsertBeforeの組み合わせで実現しています。
//CSS セレクタの形式で、差し込みたい直前を指定 const myFooterContent = document.getElementById('my-footer-content'); const footerTarget = document.querySelector('p.entry-footer-section'); if(footerTarget){ footer.insertBefore(myFooterContent, footerTarget.nextElementSibling); }
予定どおり、名前とスターの間の部分に差し込まれました。一番下にあったものはなくなっています。

参考
https://developer.mozilla.org/ja/docs/Web/API/Node/insertBefore