この記事は新しいサイトに引っ越ししました。 screencapture.fun
紹介する機能
今回、円と楕円を描きます。四角形のときとあまり変わらないのでサクッと終わります。

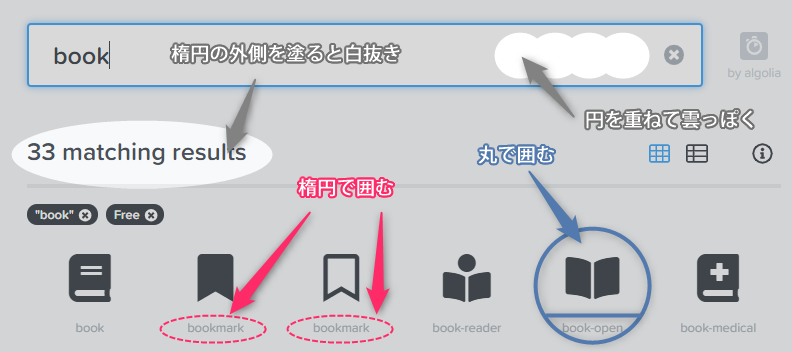
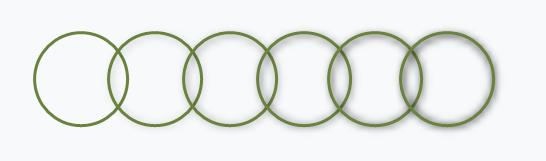
楕円を使ったサンプル

いいところ
- 簡単に使えるところ
- (他にあるかな)
使い方
楕円は、四角形と同じです。始点をクリックし、離さないようにマウスを対角まで引っ張り、終点でクリックを離します。
Shiftキーを押しながら大きさの調整をすると正円(ちゃんとした丸)が作れます。
置いたあとは、回転のハンドルが出るので、図形を回転させることができます。
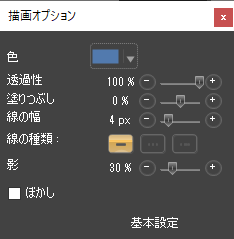
パーツを置いたあとは、いつも通り描画オプションで楕円の見栄えを変えることができます。
描画オプション

- 色
- 透過性
- 塗りつぶし
- 線の幅
- 線の種類
- 影
- ぼかし
1. 色
図形の円周の色と塗りつぶしの色を設定します。いつも通りのカラーパレットで選択です。

2. 透過性
円周の線と、塗りつぶしした色がどれだけ透けるかの設定です。

3. 塗りつぶし
四角と一緒ですね。マイナスに振ると内側の色塗りで、プラスに振ると円の外塗りなのは今まで通りです。
値を左にセットすると中塗り
![]()

値を右にセットすると外塗
![]()

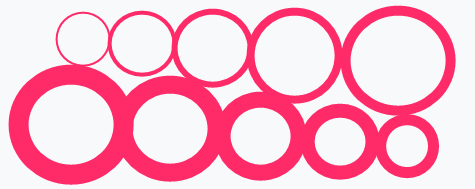
4. 線の幅
円周の線の太さを変更します。

上段は左から2px、4px、6px、8px、10px
下段は右から12px、14px、16px、18px、20pxです。
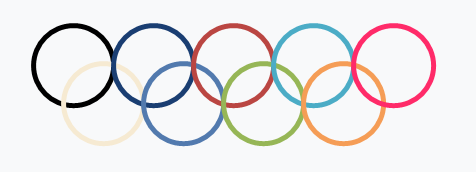
5. 線の種類
実線、点線、一点鎖線が選べます。

線の太さによって見栄えが結構変わります。上から2px、 5px、 8pxの太さです。
6. 影
円に影を設定します。

左から0%、20%、40%、60%、80%、100%です。
7. ぼかし
円の外側に一括でぼかしが効きます。ぼかしのレベルは固定で1つしかないので、より深く調整したい場合にはぼかし機能を使ってください。
ぼかし設定なし

ぼかし設定あり

まとめ
図形の描画は四角形も楕円もあまり変わらないので、簡単に使いこなせると思います。
そういえば、楕円のレフ版がありました。
