Screenpressoを使って、大きすぎる画像を適切なサイズに変える方法です。
画像の大きさと画像のファイルサイズには、それなりに相関があり、画像自体を小さくするファイルサイズも小さくなる傾向があります。 前回の画像の圧縮だけでなく、画像の大きさを適切に調整することで、ファイルサイズを小さくすることができます。
画像のサイズ
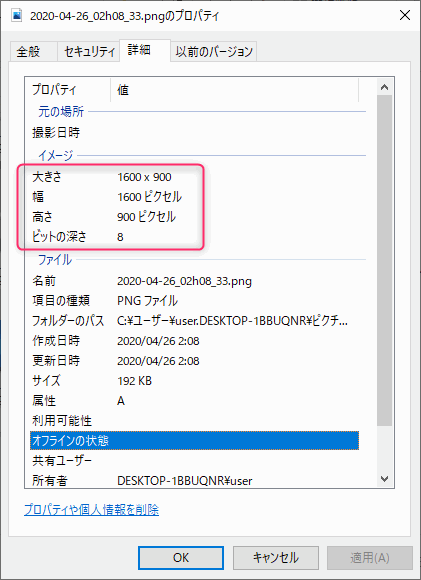
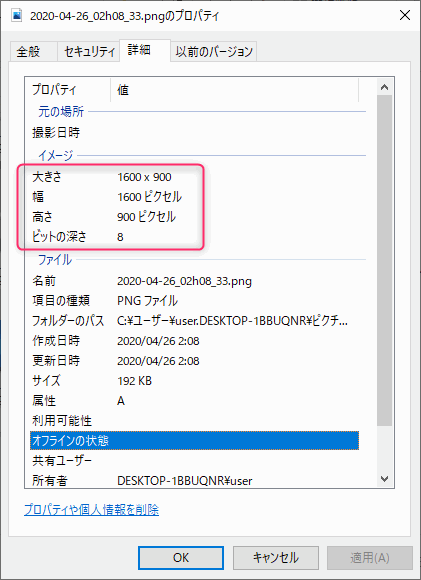
画像ファイルは、ファイル特有の縦横のサイズを持っています。一般的にはピクセルという単位で数えます。ファイルを右クリックしてファイルのプロパティで調べることができます。

ピクセルが大きいものは、画像自体の縦横サイズが大きく、ファイルのバイトサイズもそれなりに大きくなります。
画像の大きさを知る方法
次は、画像のサイズを知りましょう。Screenpressoで画像の大きさを知る方法は、右クリックメニューを見るか、ダブルクリックしてエディタの左下を見るかのどちらかです。
右クリックメニューで見る

エディタの左下で見る

Windowsのファイルのプロパティでも調べることはできますが、面倒なのでわざわざ見る必要はないです。

この画像は、[1600 x 800]サイズということです。
表示のサイズ
それに対して、Webには表示のサイズというものがあります。実際に画面に表示される大きさです。
最近はディスプレイの解像度が上がったとはいえ、ブラウザで表示される横幅は1000px~1600pxくらいです。ブラウザで表示できる以上のピクセルサイズを持つ画像を使っても表示上の意味はないわけです。
画面上の小さい領域に必要以上に大きい画像を使うと、いわゆる重いサイトになります。ということで、画面に表示される実際の大きさに合わせて、適切なサイズの画像に調整するのがよいです。
表示サイズを知る方法
大きさを調整する目標が分からないので、まずはブラウザで表示されるサイズを知りましょう。
Chromeの場合、画像を右クリックして、検証を押します。

ChromeのDevToolが立ち上がるので、マウスを当てるとサイズが表示されます。

この画像は、今の画面の状態で[640 x 427]サイズで表示されていることが分かります。
ウィンドウサイズを小さくすると、画像が小さく縮小して表示されることがあります。

元の画像が[640 x 427]のところ、[394 x 267]に縮めて表示していることが分かります。
ウィンドウを最大化したときに表示されるサイズに調整するのがよいので、横640pxを目指して調整します。
画像の大きさの変換する
前置きはここまでにして、画像サイズを変換していきましょう。画像サイズの変更は、ツールバーの「サイズ変更」から行います。

ダイアログの上部の元のサイズのところにも画像サイズが表示されています。

画像サイズ変更のダイアログでサイズを調整しOKボタンを押すと、目の前の画像の見た目は変わりますが、まだ保存はされていません。左上の確定を押すのを忘れずに。
%で指定
現在のサイズをもとに、縮小する割合を決める方法です。元の画像のサイズによって最終の画像サイズが変わってくるので、最終的に手に入る画像のサイズが決まりません。 なんとなく半分くらいの大きさかな~っていうときに感じでしょうか。
サンプルの画像は、10%を指定すれば[160 x 90]になり、50%を指定すれば[800 x 450]の画像が作れます。

幅で指定
たぶん一番使う画像サイズ変換かと思います。ブログなどで一定の横幅の画像を作りたいときに使えます。
この方法で変換すると、ダイアログで指定した横幅の画像が必ず手に入ります。

画面では縦のサイズは変更不可になっていて、縦横比を保つように自動で決定されます。横のサイズが指定のサイズになるように、縦横比を保ったまま縮小されます。画像が歪むことはありません。
高さで指定
横幅と同じことを縦でやります。
画面で指定した縦幅の画像が必ず手に入ります。変換後の画像の横幅は、元画像によるのでまちまちになります。こちらも画像が歪むことはないです。
最大サイズ
上の2つのハイブリッドです。
縦と横で指定した範囲を絶対に超えない画像に縮小できます。画像の縦横比は保たれるので、画像が歪むことはないです。縦か横か、たくさんはみ出しているほうが指定した大きさに一致するように縮小されます。

[1600 x 900]の横長の画像を「最大サイズ [500 x 500]」で縮小すると、500 x 281(px)になります。
同じように、[900 x 1600]の縦長の画像を最大サイズ[500 x 500]で縮小すると、281 x 500(px)になります。
縦と横の両方を指定していますが、指定したサイズの画像が作られるわけではありません。
幅と高さの設定+縦横比を維持する
ダイアログで指定した縦横サイズの画像を作り出します。縦横比を維持するをチェックした場合は、画像にゆがみがでないように元の画像を調整し、足りない部分を埋めた画像になります。
ことばで説明するのも分かりにくいので、サンプルをみたほうが早いです。
上下に余白を追加するパターン
[1600 x 900]の横長の画像を、[500 x 500]の正方形にしようとする場合です。1600px を500pxになるように縮小すると、900pxは280pxに縮小されます。縦方向に500pxに足りない分(220px)の半分の110pxの余白を追加して、最終のアウトプットは500pxになります。

左右に余白を追加するパターン
[1600 x 900]の横長の画像を、[500 x 200]のさらに横長の長方形にしようとする場合です。
横1600pxを500pxにする(31%に縮小)と縦の900pxを200pxにする(22%の縮小)の縮小すべき率が大きいほうで画像全体を縮小します。
横方向は352pxになるので、500pxに足りない分の148pxの半分の74pxの余白を左右に足す形で変形します。

縦長画像でも横長画像でも、ゆがみがでないように正方形にしたい場合などに使えます。
幅と高さの設定+縦横比を維持しない
これは、あんまり使わないと思います。
画面で指定した縦横サイズの画像に変換します。縦横比を維持しない場合は、余白を足すことなく無理やりそのサイズの画像に収まるように変換をするため、画像が歪みます。
[1600 x 900] を [500 x 500]に縮小した様子です。分かりにくいですけど、歪んでますよね。

まとめてやりたいのだけど
1枚ずつ画像の変換をするのは面倒な場合は、一括で変換することもできます。
ワークスペースを開いて変換するファイルを複数選択し、「エクスポート&サイズ変換」を選択します。

出てきたダイアログの上の部分で、「サイズ変更」をはいを選択して、隣の設定ボタンを押すと、見慣れた画像のサイズ変更のダイアログが出てきます。
出力先のフォルダを選択してOKボタンを押すと、指定したフォルダに変換されたファイルが出力されます。
まとめ
実際に表示されるサイズに合わせて適切に画像サイズを調整して、ファイルサイズを小さくする方法を紹介しました。最適化の順序としては、画像のサイズを適切に変更したあとに、ファイルを圧縮するほうがいいいですね。
表示スピードが遅いと読む前に離脱されやすくなりますし、Googleの検索順位にも影響があると言われています。ページの表示体感速度を高めるには、画像のファイルサイズは小さいに越したほうがいいですね。
少なくとも、iPhoneで撮った写真はかなりの大きさなので、サイズの確認をするように心がけましょう。