
複数のスクショ画像をくっつけて、1枚の画像につなぎ合わせる技の紹介です。
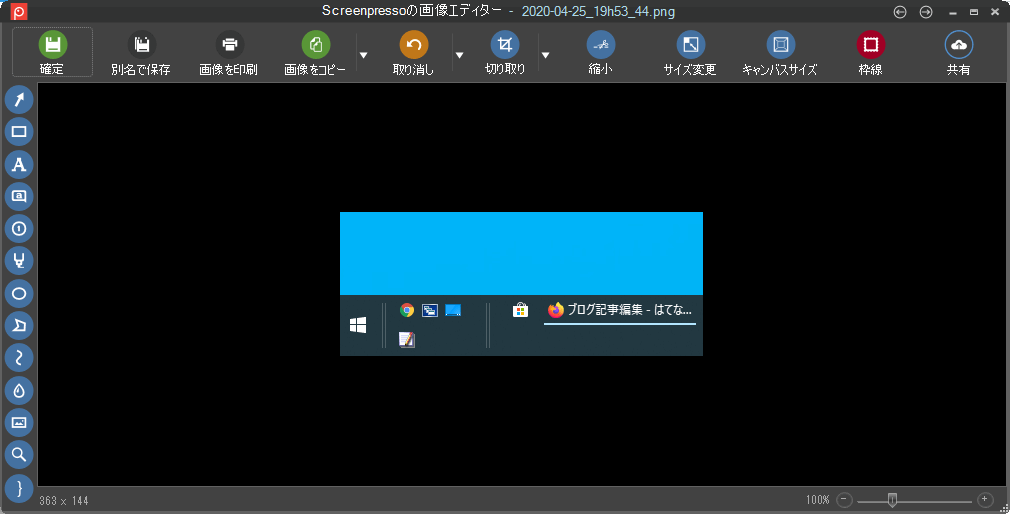
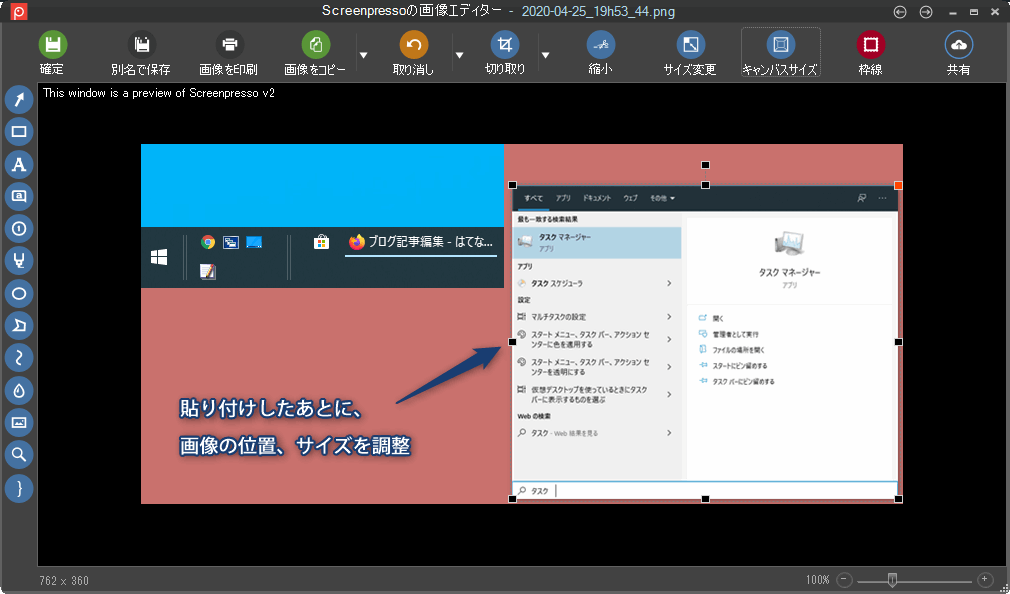
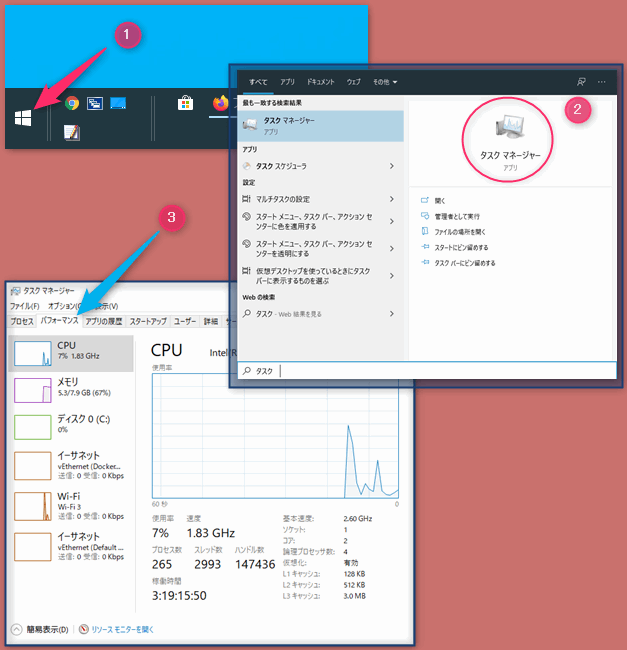
こんな画像をScreenpressoだけで簡単に作れるようになります。

操作内容は、「Windowsのタスクマネージャーを開くまで」です。
3枚のスクショを1枚の画像にまとめて、Screenpressoの機能を使って注釈を入れます。
今後は、スクショを一度パワポに貼って、加工をして、パワポをもう一度画像化する、みたいな面倒な作業は不要になります。
まずは準備
では、具体的な操作を説明します
素材の用意
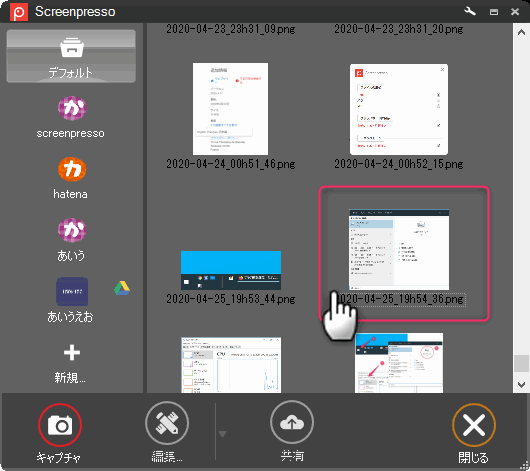
まずは素材が必要です。キャプチャーの画像を複数準備しておきます。
今回は、こちらの3枚です。
1枚目 Windowsのスタートボタン付近のスクショ

2枚目 スタートボタンから検索のスクショ

3枚目 タスクマネージャーを開いたところの画像

この段階では、注釈は入ってない純粋なスクショ画像です。
エディタの設定を確認する
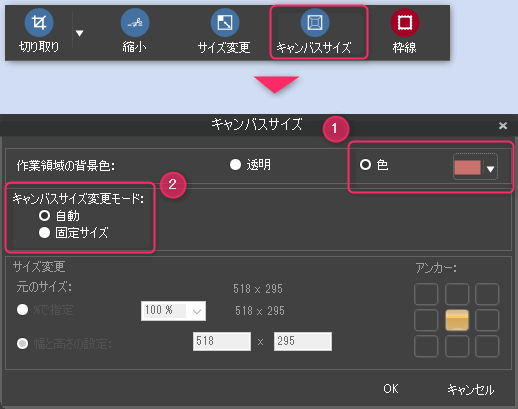
適当な画像で画像エディタを開いて、ツールバーの「キャンパスサイズ」の設定を開きます。

1.作業領域の背景色:色を選択しカラーパレットから色を選びます
2.キャンパスサイズ変更モード:自動
キャンパスサイズを自動にするのがポイントです。 自動に設定しておくと、矢印やテキストなど注釈オブジェクトが元の画像の領域をはみ出したときに、画像の縦横サイズ(領域)が自動的に拡大されます。 固定にしてあると、オブジェクトが見切れてしまいます。
スクショを結合してみよう
では、実際の作業です。パワポでやるより、ペイントでやるより、簡単です。
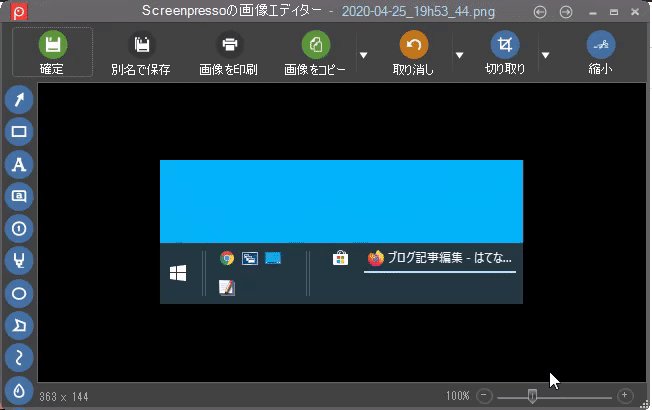
最初の画像を開く
基準となる画像をエディタで開きます。ワークスペースでダブルクリックすればいいです。操作手順の最初のほうの画像がよいはずです。

2枚目の画像を重ねる
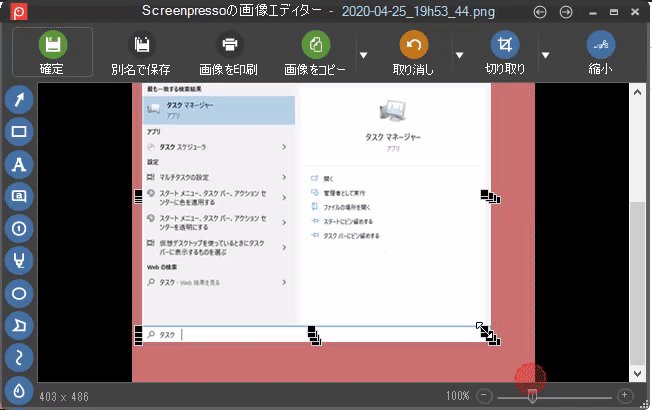
2枚目の画像をワークスペースで探して、画像のコピーをします。選択してctrl+cか右クリックメニューの「クリップボードに画像のコピー」です。

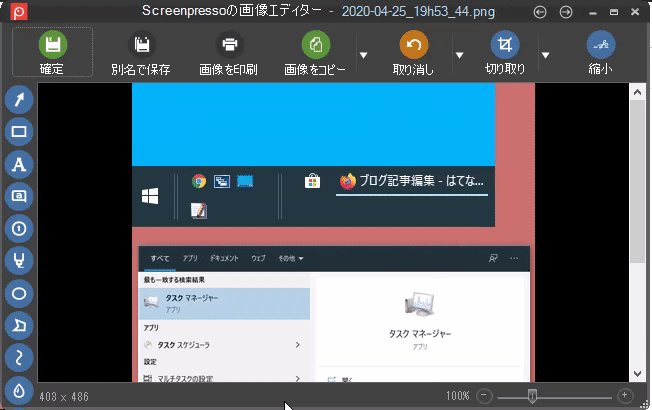
開いている1枚目の画像エディタに、コピーした画像を貼り付けします。キーボードでctrl+vがよいです。
貼り付けしたあとは、画像のサイズを変えたり、画像の配置を変えたりできます。

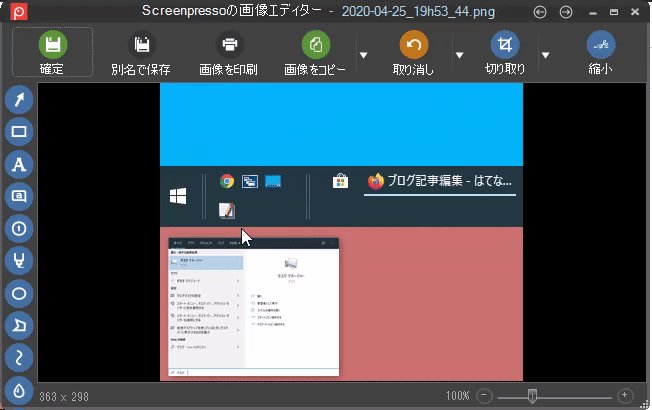
元画像の範囲外の部分は、ピンク色の背景が広がります。動画にするとこんな感じですね。

3枚目以降も同じ操作で画像を追加して、サイズや配置の調整をしていきます。
最後に整える
丸番号を入れたり、矢印を入れたり、今まで通りScreenpressoの機能を使って編集ができます。

最後の最後に左上の「確定」ボタンで確定します。
確定をすると、1枚目の画像が加工済みの画像に置き換わります。(1枚目の画像をダブルクリックして"編集"して加工していたので、そりゃ変わっちゃいますね)
1枚目の画像を残しておきたい場合には、ダミーの白画像を作って1枚目としてスタートするのがいいです。
まとめ
1枚の画像に注釈を入れて編集できるのは認知されていると思いますが、実は2枚目、3枚目と画像をくっ付けることができるのですね。便利ですよね、Screenpresso。
ブログのような画像+説明文を作りやすい場合はバラバラの画像でもいいですが、SlackとかTwitterで共有する場合はスクショ同士を重ねて編集してから、1枚にしてペタっと行くのがいいですよね。
Amazonでくっ付けるものといえば。
