この記事は新しいサイトに引っ越ししました。 screencapture.fun
紹介する機能
スクショに波カッコを置く機能です。
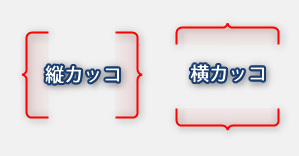
波カッコのサンプル
波カッコ(中カッコ)を入れる機能です。ここから、ここまでのような表現ですね。残念ポイントにも書きましたが、尖がりが小さく変えられないので、幅が大きめのアッピールが難しいですね。

いいところ
- うーん
残念なところ
- 波カッコは回転ができないので、上下左右の四方向しか置けません。
- 波カッコの尖がりの大きさと位置が変更できません
簡単な使い方
スクショ画像を開き、波カッコのアイコンを選びます。 波カッコの置き方は、四角と同じく4点対角の選択です。 波カッコを置いたら、位置調整、サイズ調整は普通のパーツと同じようにできます。 ただ、波カッコは回転ができません。上下左右の4方向のみです
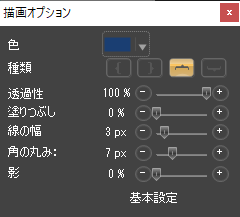
波カッコの描画オプションです。

- 色
- 種類
- 透過性
- 線の幅
- 角の丸み
- 影
1. 色
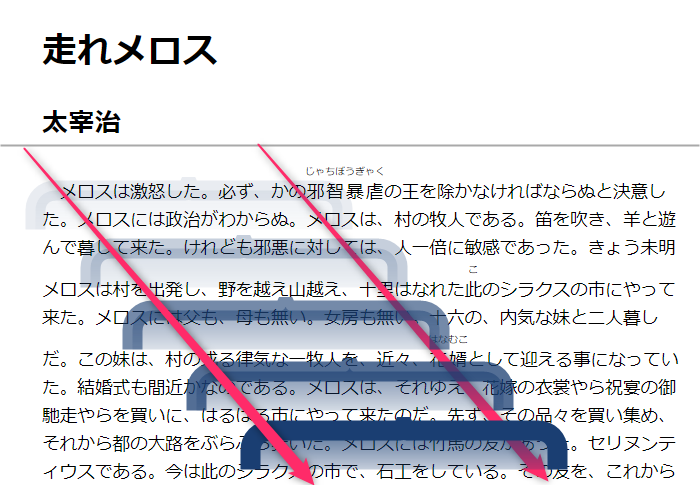
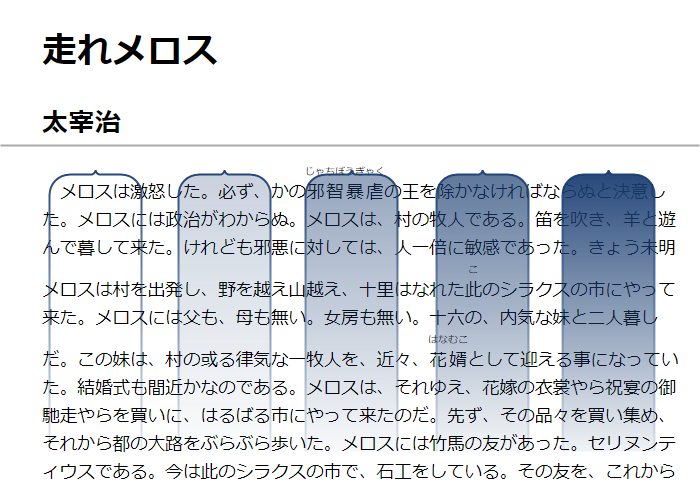
色はいつもどおりカレーパレットから選択します。波カッコの線の色と塗りつぶしの色は同じ色になります。

影なしでこんな感じです。重ねることもできます。
2. 種類
![]()
種類はどちら向きのカッコにするかの設定です。ボタンを押すとカッコの方向が変わります。何でいつもどおり回転にしなかったんだろ。。
3. 透過性
部品の裏に置いてある文字やパーツがどれだけ透けるかの設定です。

上から、10%、25%、50%、75%、100%の設定のサンプルです。
4. 塗りつぶし
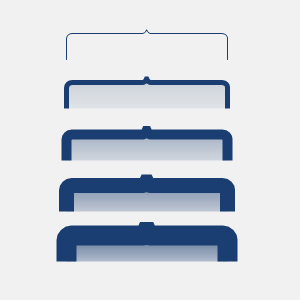
塗りつぶしは、カッコの足の間を塗るレベル感を設定できます。

塗りつぶしはグラデーションが効いています。回避する方法はないです。
5. 線の幅
線の幅は、波カッコの太さになります。0px~20pxまで選択が可能です。

上から1px, 5px, 10px, 15px, 20pxです。
6. 角の丸み
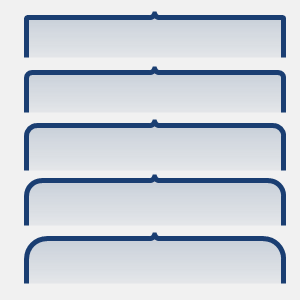
角の丸みは、波カッコの肩の部分がどれだけ撫で肩かを設定します。1px~20pxの範囲で設定します。

上から1px、5px、10px、15px、20pxです。カッコの幅と足の長さが短いと、カッコの丸みが似てしまい違いが分からないです。
7. 影
他のパーツと同じで、パーツに影を付けることができます。

上から0%、25%、50%、75%、100%です。
まとめ
今日はカッコの書き方でした。操作マニュアルなどや指示書(幅の指定をするようなもの)を作るときには有効に使えそうな機能です。尖がりのサイズや位置が変えられたらもうちょっと便利なのにな。
