久しぶりにGo Gull Pageを使ったので、使いかたをちょっとだけ追加しました。 今回は、有料版機能(Premium)の中にある画像編集機能のMoreのメニューを掘り下げていきます。

この記事は次のページに引っ越ししました。
screencapture.funMoreメニューとは何か?
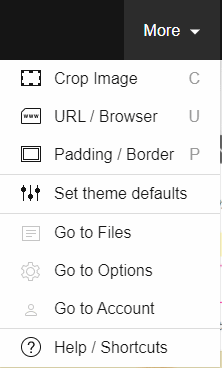
Moreメニューはこれのことです。

Moreをクリックするとさらに複数のメニューが出てきます。

今回説明するのは、Moreメニューの中の上3つが対象です。
- Crop Image
- URL / Browser
- Padding / Border
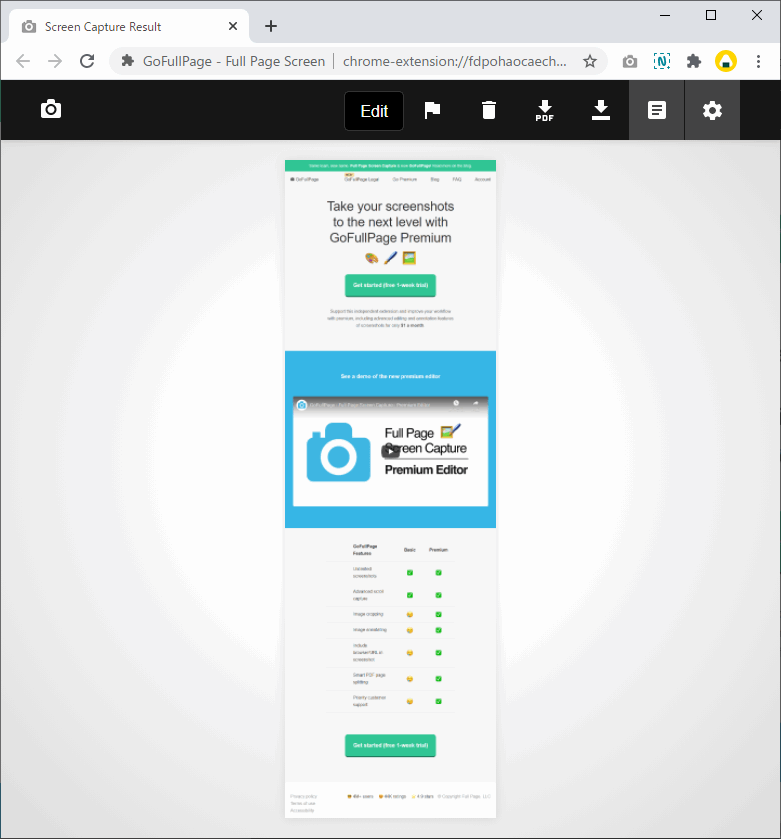
ベースとなるキャプチャー
この画像をいじっていきます。Go Full Pageのサイトのスクショ画像です。

Crop
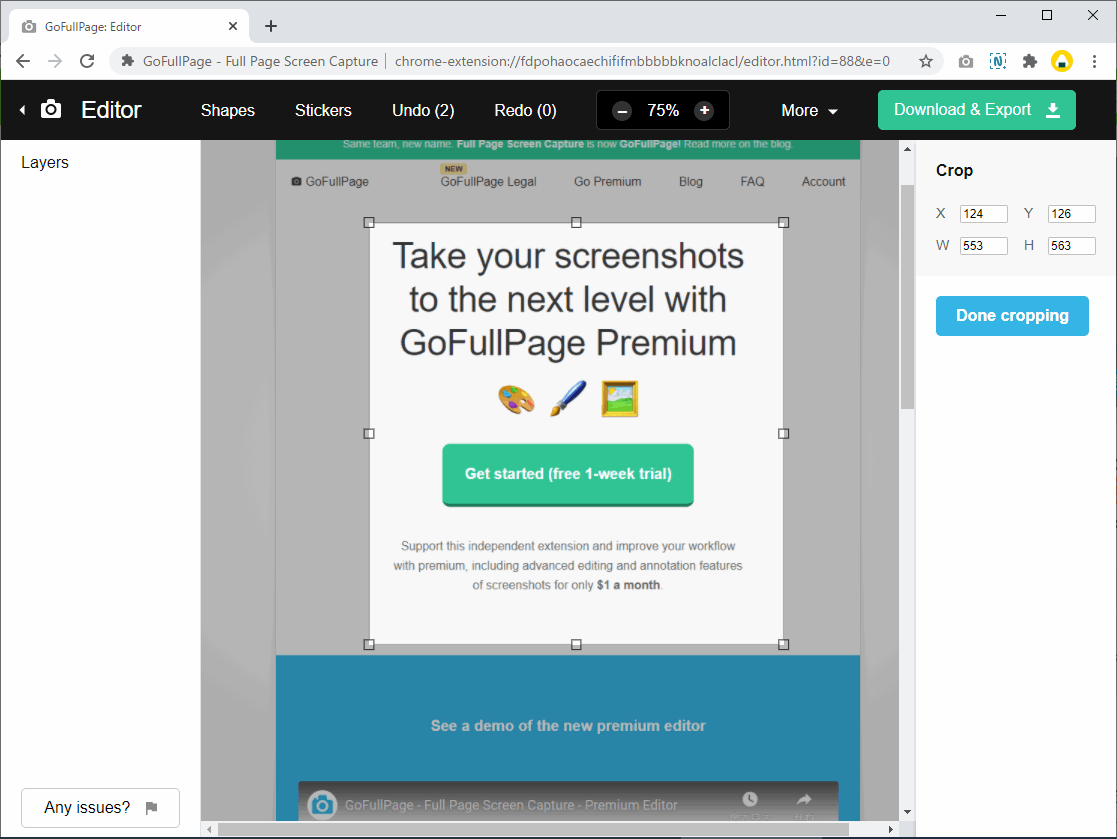
まずはCrop。
Cropは画像の切り取りです。元のスクショの一部を抜き出すことができます。メインな使いどころは、スクショ画像の周辺にある広告枠などを外して中央のメインコンテンツだけ残すようなことに使うことが多いです。
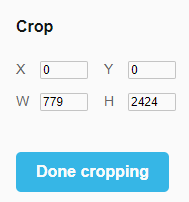
設定メニュー

テキストボックスで指定しなくてもマウスを操作すると自動で変わります。微妙な1px移動をしたい場合は使うかもしれません
X,Y(左上の位置)
左上の横位置、縦位置の座標を指定します。
W,H(横幅、縦)
切り抜きする領域の横の長さと縦の長さを指定します。
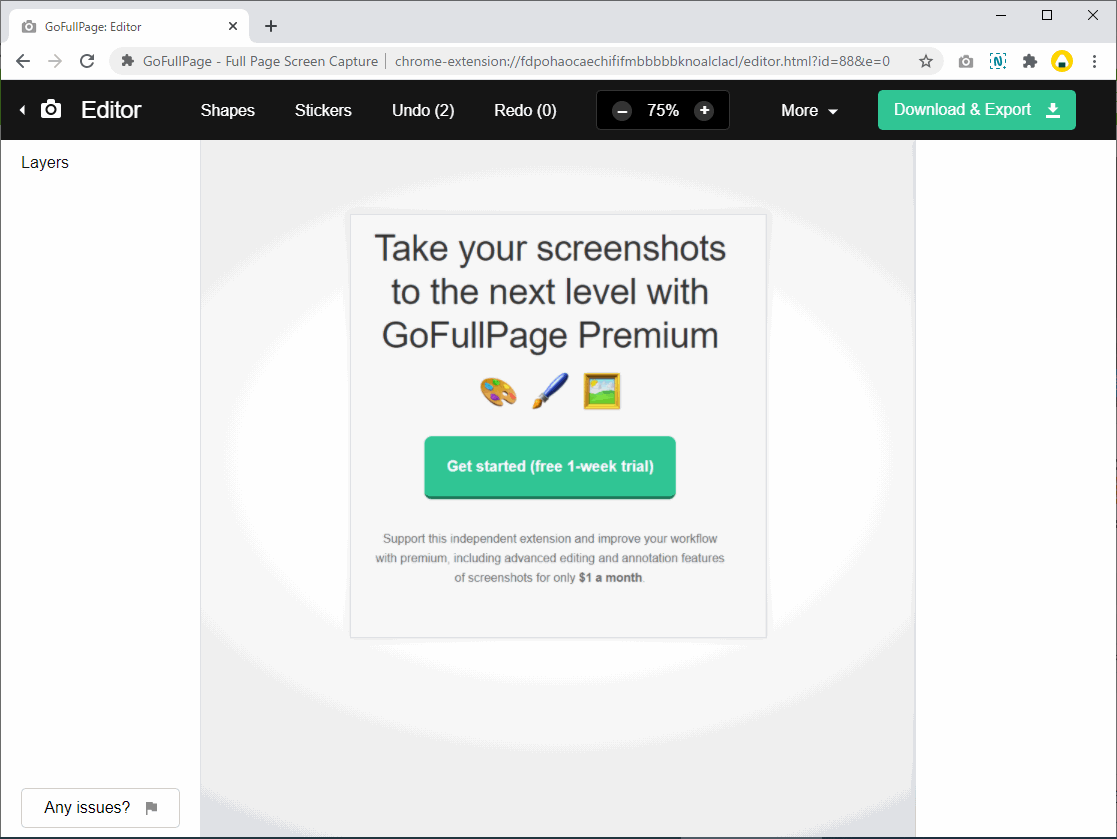
サンプル
Cropを選択して、周囲のハンドル(□の白いマーク)を掴んで内側に持って行きます。明るい部分だけが残ります。

ハンドルで枠を調整したあとに「Done cropping」ボタンを押すと切り抜きが完了します。

URL / Browser
スクショ画像に2つの情報を追加することができます。
1つはスクショをとったURLの情報、もうひとつがスクショをとった日付です。これは他のスクショツールでは見たことがない機能です。
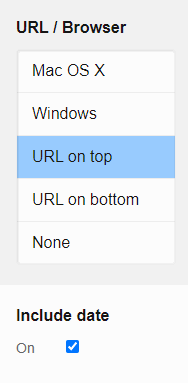
設定メニュー
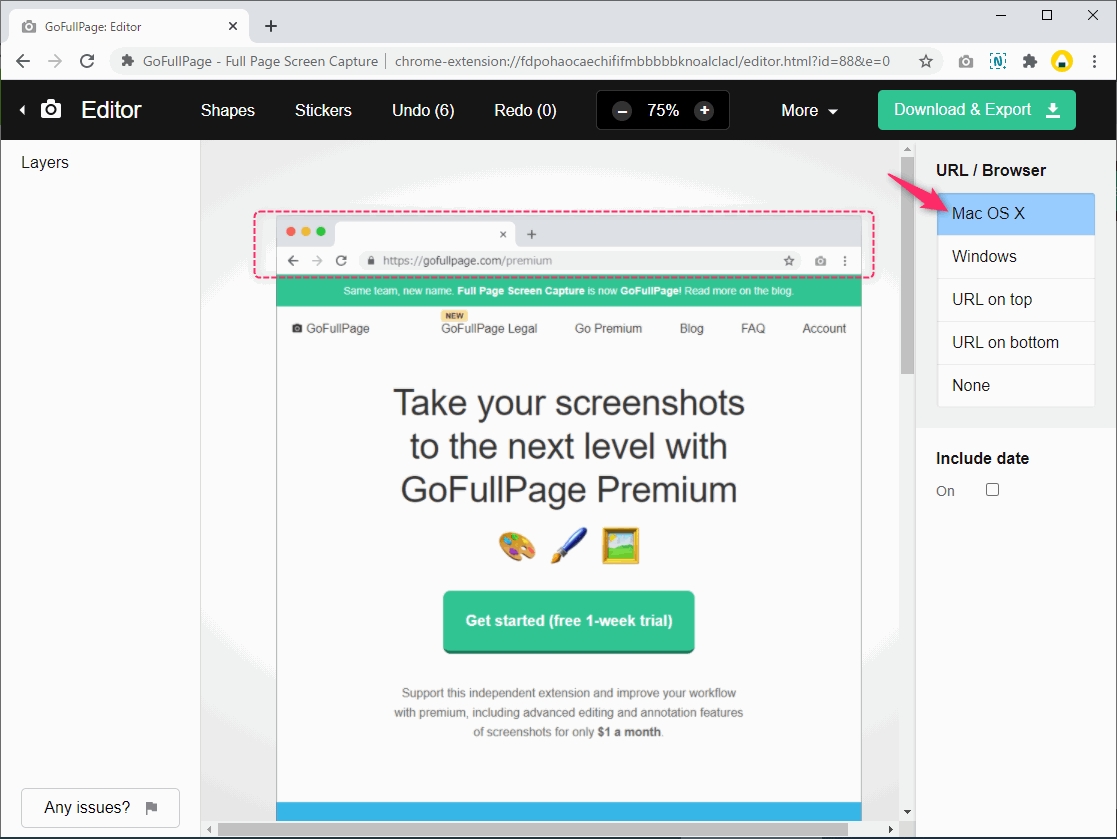
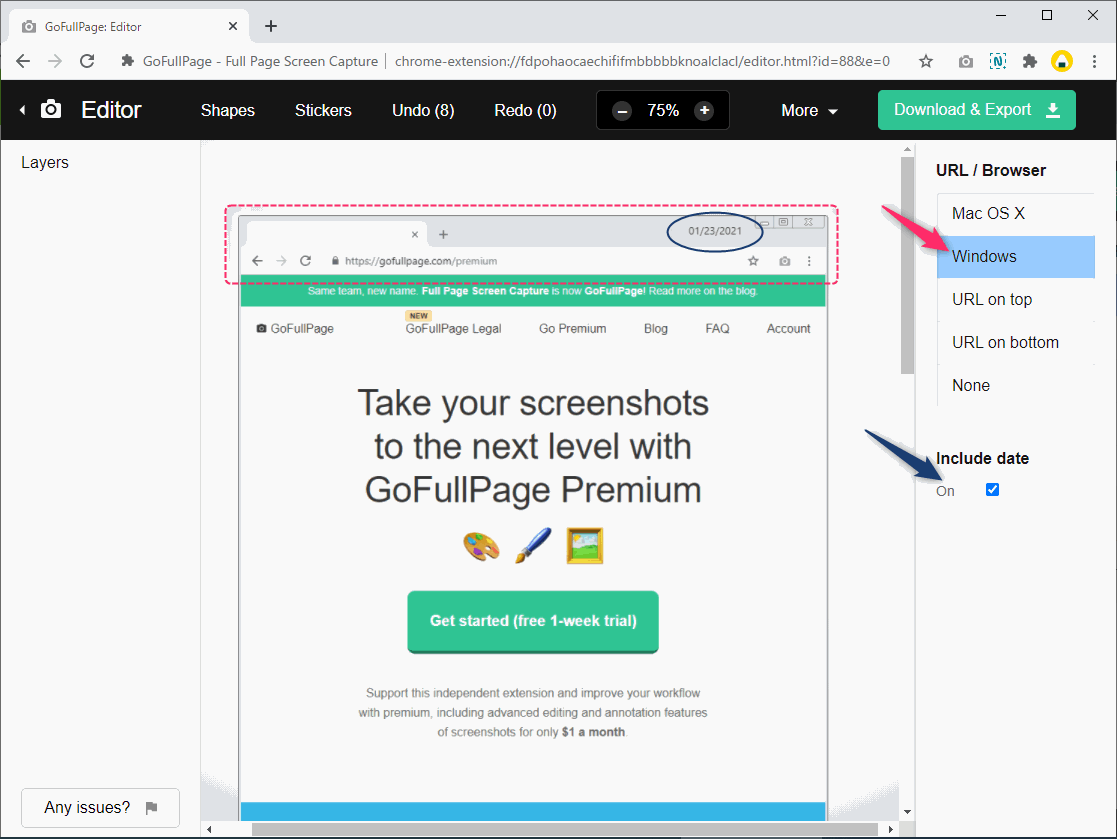
Moreのメニューを開き、「URL / Browser」を選択すると、画面の右側に選択肢が出てくるのでお好みのものを選びます。

URL / Browser
URLを入れるデザインを指定します。詳しくはサンプルをみてください。
Include date
日付を追加するチェックボックスをONにすると、タブの一部に日付が入ります。記録される日付はスクショを編集した日付ではなくて、スクショをとった日付です。
サンプル
Macっぽいブラウザのタブが入ります。URLが長い場合は省略されます。

Windowsスタイルにすると、WindowsのChromeっぽいタブ画像になります。日付を入れてみましたので参考にしてください。こちらもURLが長い場合は省略されてしまいます。

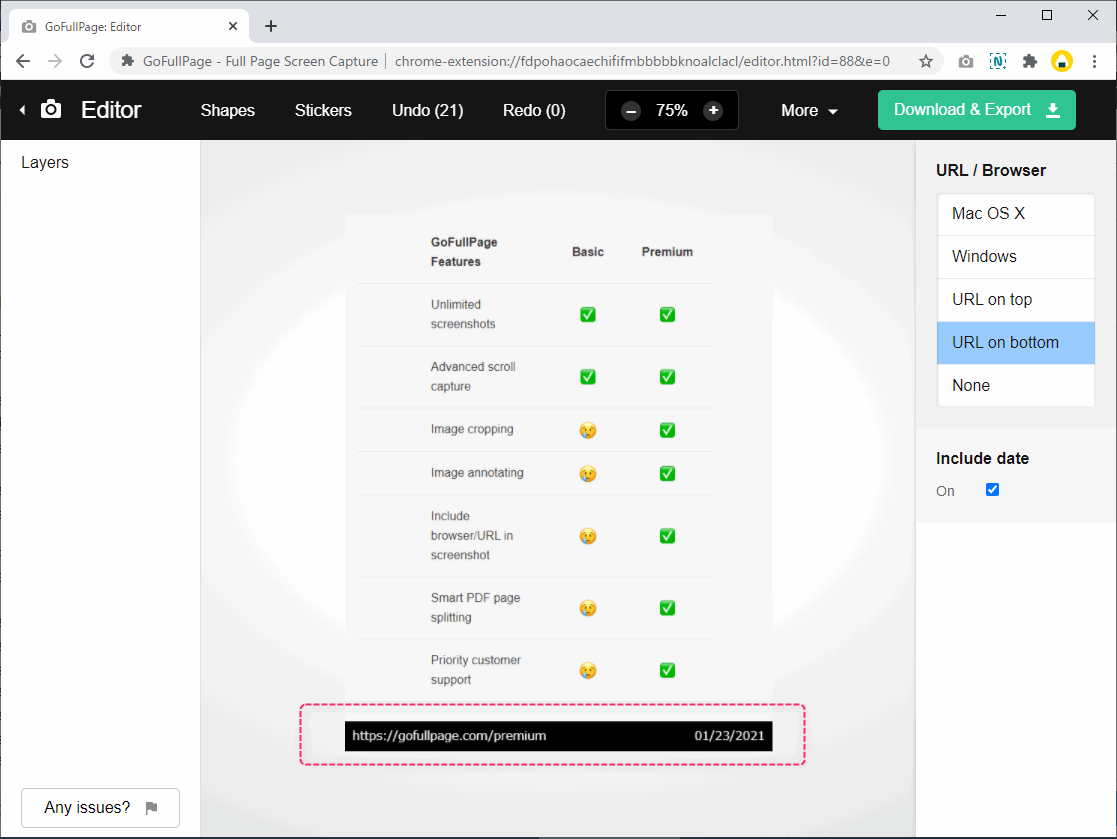
Cropで画像の範囲を狭めつつ、URL情報を追加することも可能です。

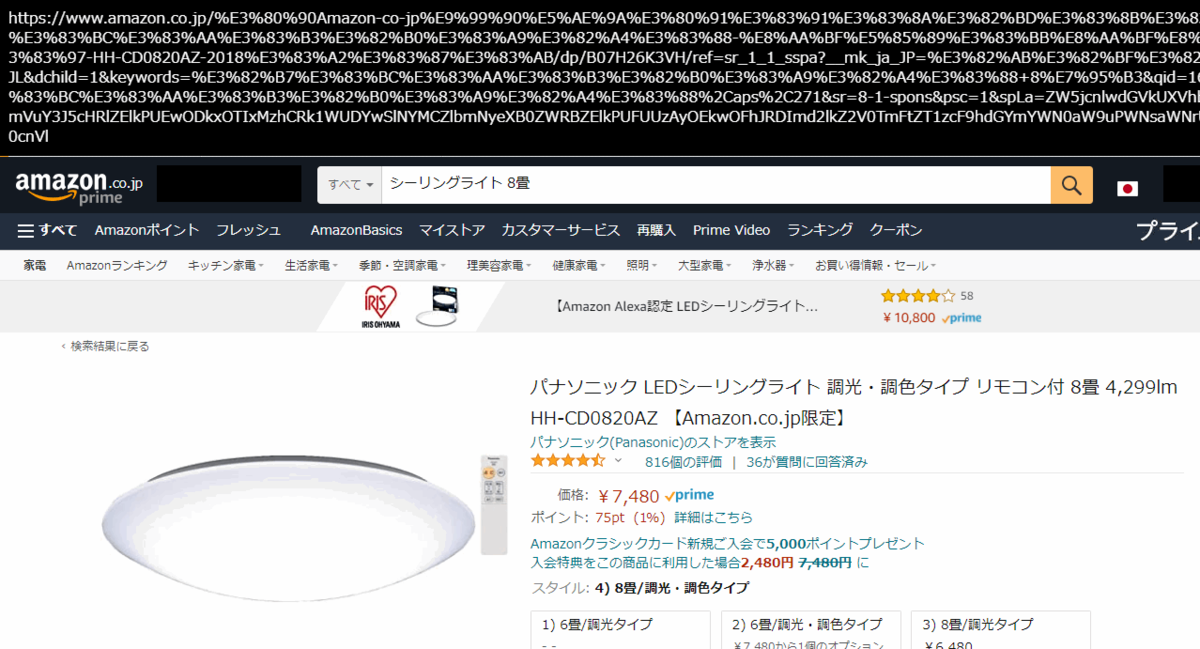
TopとBottomを選んだ場合は、URLが長い場合でも省略されずに入ります。AmazonのURLなど長い場合にはスクショのバランスが悪くなるので注意が必要です。

Padding / Border
これはスクショ画像の周辺に枠を入れる機能です。色付きのエリアで囲む方法と、線で囲む方法と2種類あります。
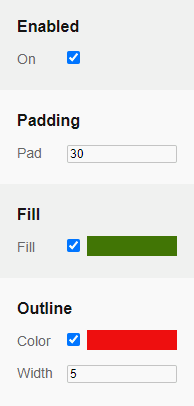
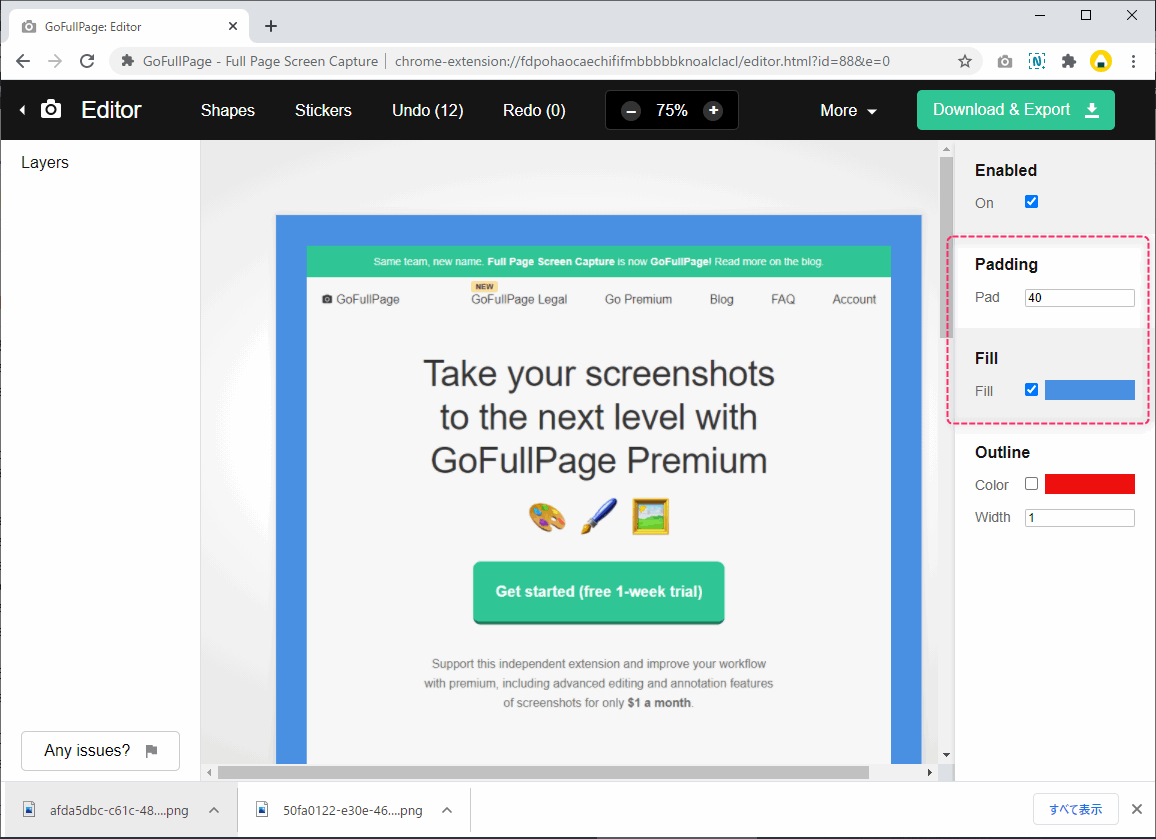
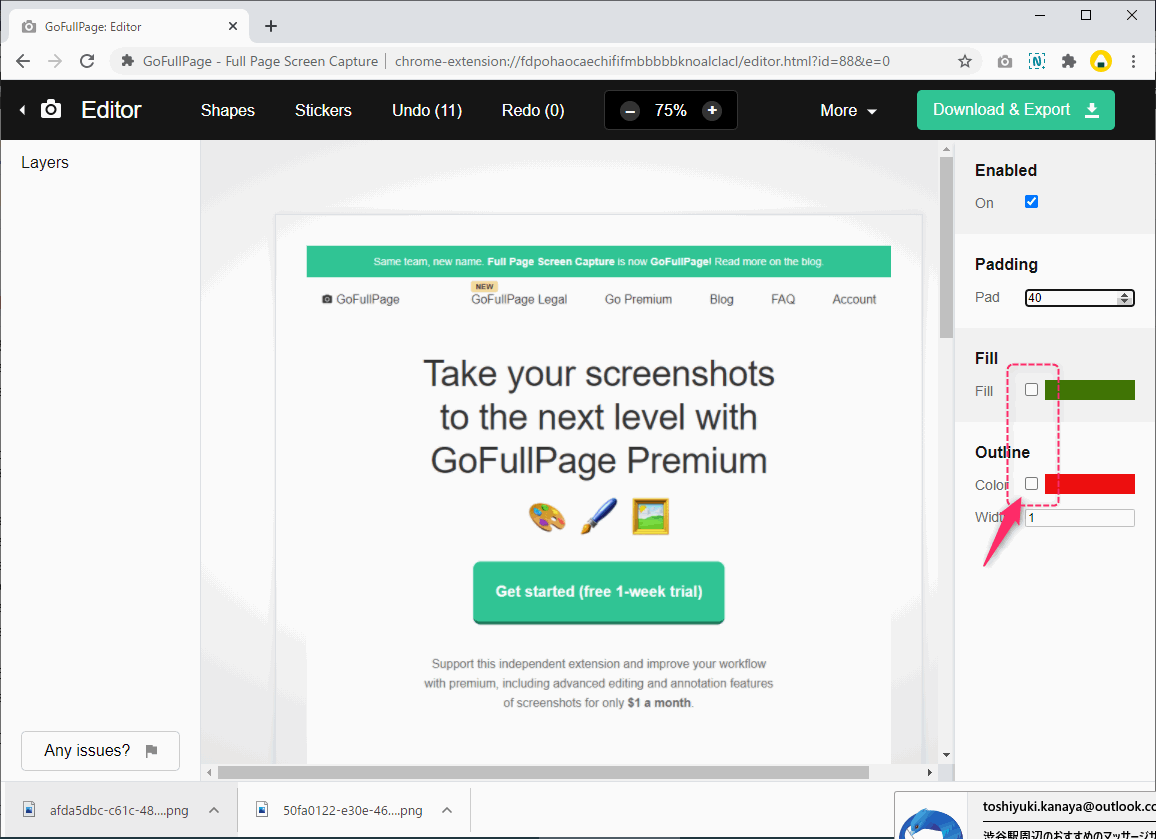
設定メニュー

Enabled
チェックをONにしないとこの機能が有効になりません。OFFにすると設定した枠が全て無効にできます。
Padding
外枠の太さを指定します。
Fill
塗りつぶしの色を指定します。Paddingした隙間の部分を塗りつぶしします。
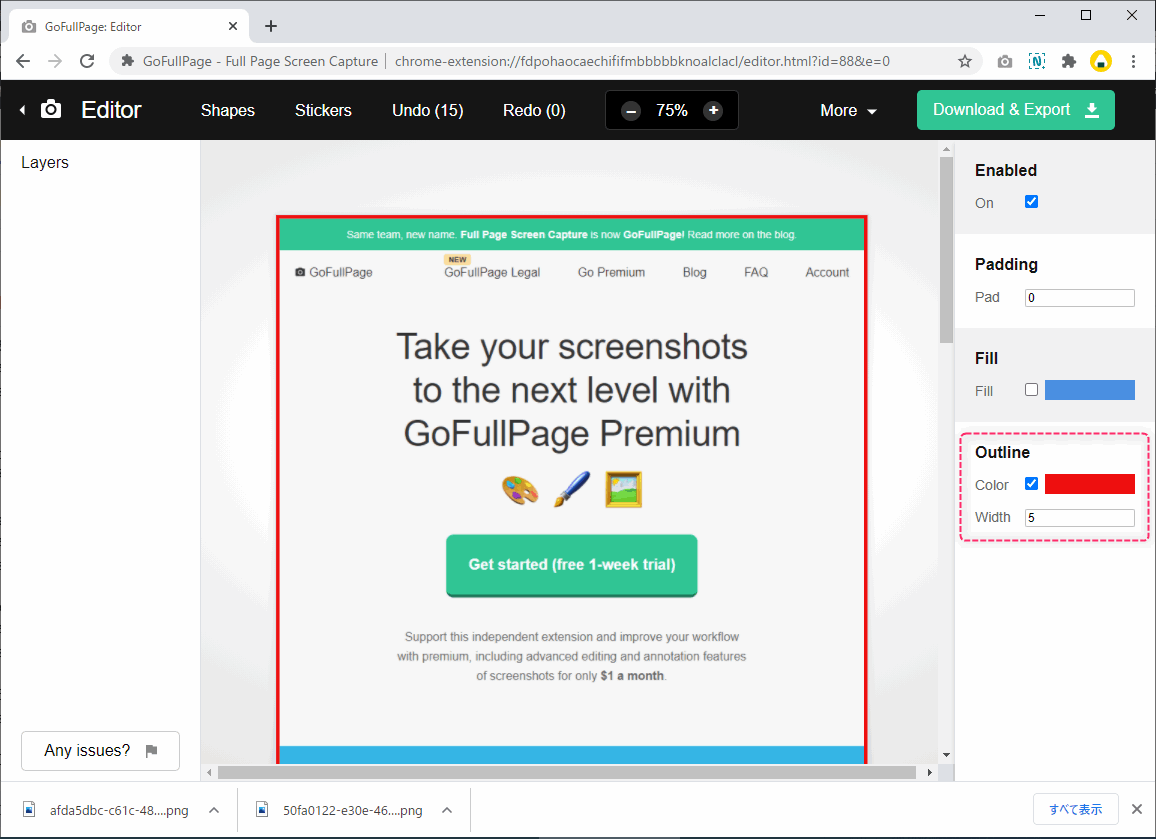
Outline
線の色と線の太さを指定します。Paddingした外側を線で囲みます。
サンプル


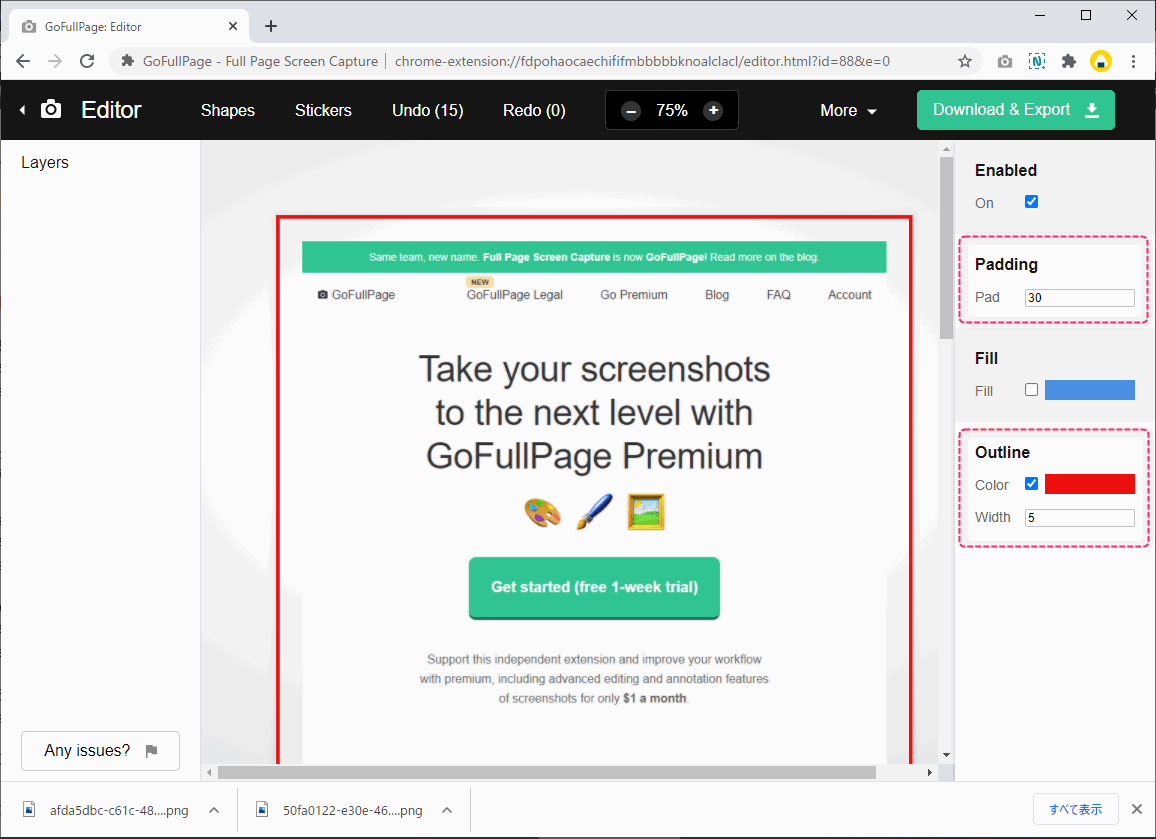
色なしのエリアで囲み(余白を設けたあとに)、線を入れることもできます。paddingの設定値を大きくするとスクショ画像と線の間が広くなります。

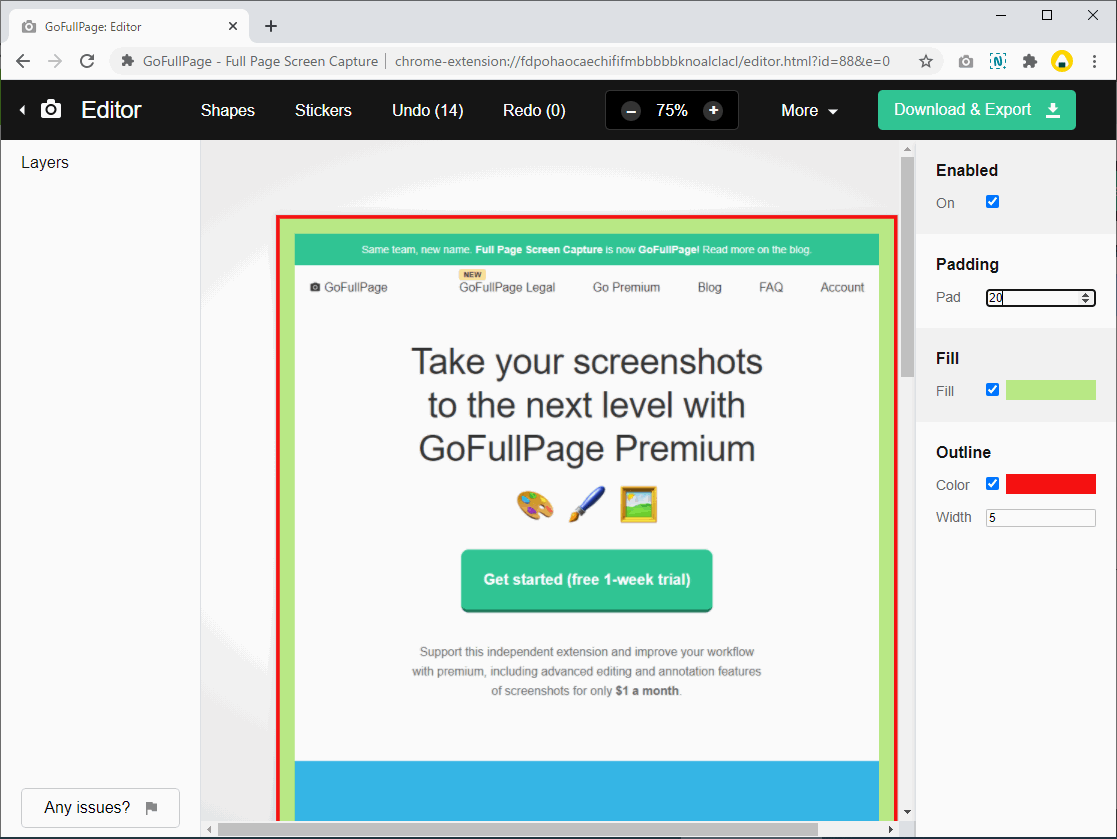
もちろん、塗りつぶしの色と枠線の両方とも設定することができます。

両方ともなしにしてPaddingだけを設定すると、透明な枠で囲んだ状態になります。線を入れないと気が付かないですが、画像サイズは大きくなっています。

完成したらDownload
3つの機能を組み合わせて、画像を調整したあとは最後に「Download & Export」ボタンで画像を取り出してください。

ボタンを押すとブラウザのダウンロードフォルダに画像が落ちてきます。
最後に
有料版にはこんな機能があります。7日間は無料で体験できたはずなので、興味があったら使ってみてください。 gofullpage.com
有料版に入るまでの記事はこちらです
kanaxx.hatenablog.jp