前回、インストールとキャプチャの取り方までを実行したので、今回は有料メニューのほうにチャレンジです。

この記事は次のページに引っ越ししました。
screencapture.funこの記事は前回のGo Full Pageの続きです。
前回の記事はこちら
kanaxx.hatenablog.jp
有料メニューの購入方法
さっそく、有料メニューを買っちゃいましょう!
1か月あたり1$で年間12$のお買いものです!
Go Full Pageのオフィシャルページへ行き、右上のPremiumをクリック

真ん中にある「Get Started」を押す

ログインを求められます
アカウントがあればSing in なければSign upでアカウントを作りましょう。

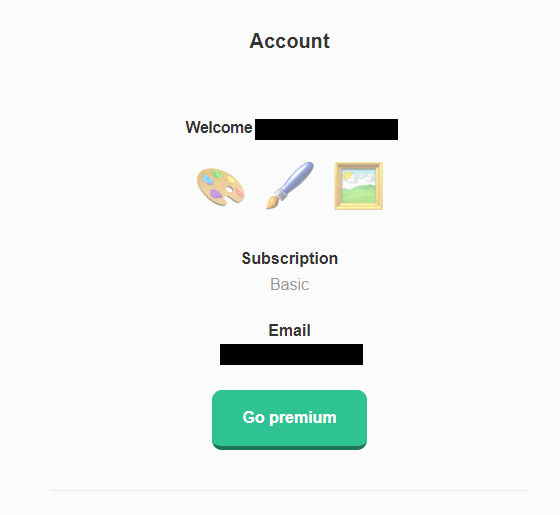
アカウントページ。
今がBasicプランなのを確認しつつGo Premiumボタンを押します

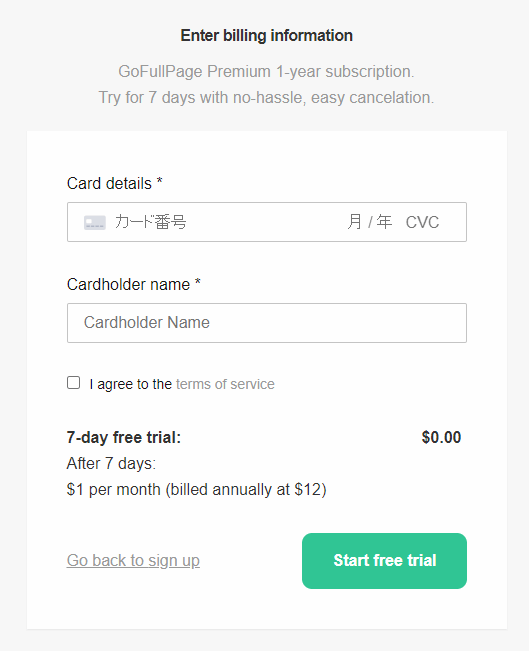
クレジットカード番号を入れてStart Free Trialを押すと

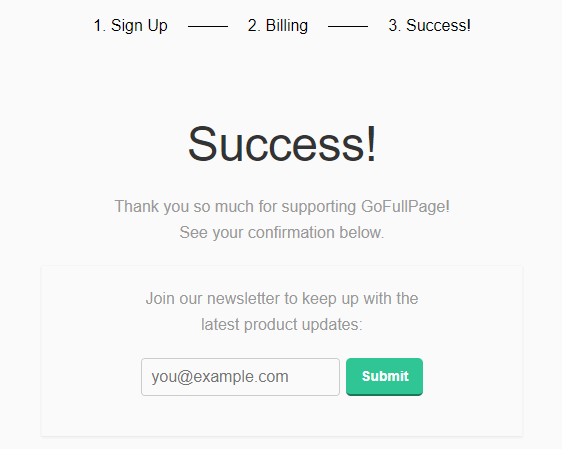
Successする!

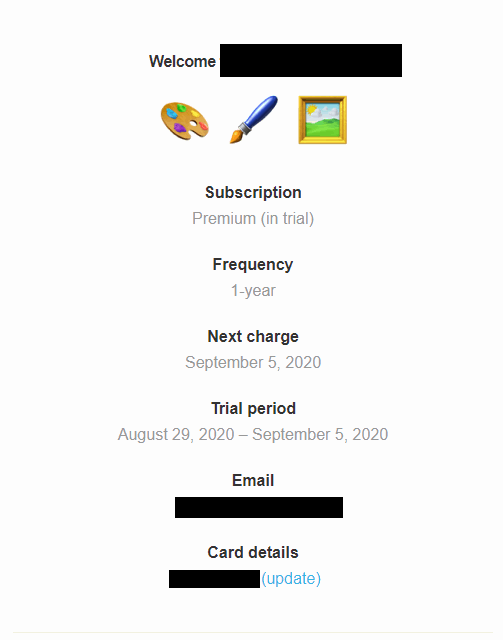
このあとにもう一度アカウントページを見ると、フリートライアル期間であることがわかります。次のCharge日(課金の日)は2020年9月5日です。9月5日までなら有料プランをキャンセルできます。

フリートライアル期間終了
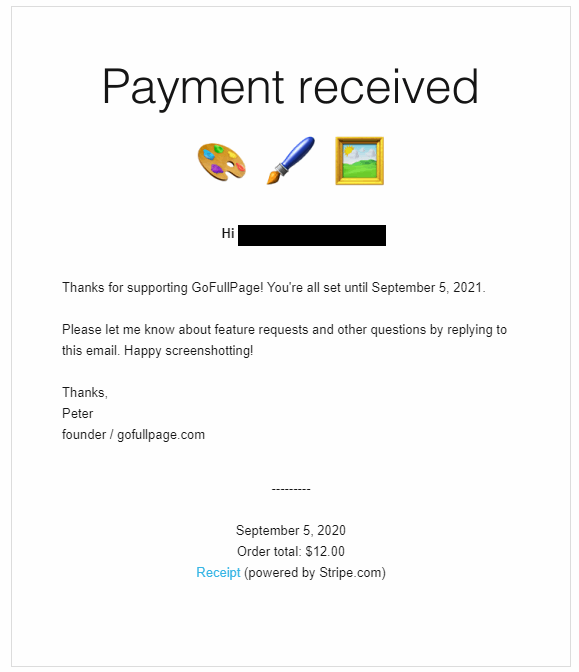
7日間のフリートライアル期間が終わると、サブスクリプション開始のメールが送られてきます。

これで1年間はプレミアムユーザです。
有料版の機能を使う
Go Full PageのPremiumになると画像の編集と保存機能が使えるようになります。

Editボタンを押すと画像の編集画面に行くことができます。

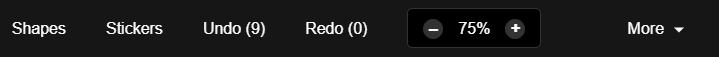
編集機能を簡単に紹介していきます
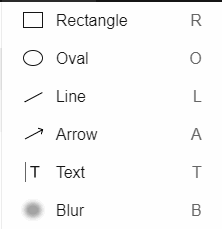
Shapes(図形)

スクショの画像に注釈のオブジェクトを追加します。サポートしている図形は以下の6種類です。
- 四角
- 丸(楕円)
- 線
- 矢印
- 文字入れ
- ぼかし
メニューの横にあるアルファベットはショートカットキーで、スクショエリアでキーを押すだけでオブジェクトが追加できます。 スクショエリアのオブジェクトはマウスで範囲選択をすると複数選択することが可能で、まとめて移動、まとめて削除ができます。
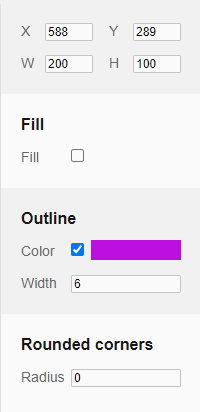
オブジェクトを選択すると画面の右側にプロパティの設定画面が出てきます。

▲四角形のプロパティ
線の色や太さ、塗りつぶしなどを変更することができます。もちろん、四角の位置やサイズも右側のプロパティエリアで変更可能です。
オブジェクトはパワポと同じで、選択状態でctrl+cでコピーしてctrl+vで貼り付けできます。
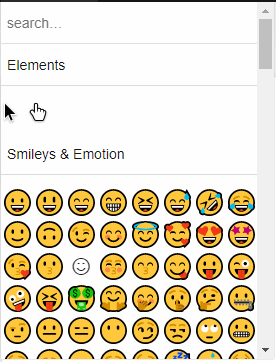
Stickers(ステッカー、アイコン)

アイコンの種類が多いです。ネットで見慣れたアイコンがたくさんあるのでスクショを飾るには十分です。Screenpressoにもアイコンを乗せる機能はありますが、Go Full Pageのほうが初期設定されているアイコンのほうが使い勝手がよさそうです。
Undo/Redo

画像の加工のやり直し、やり直し戻しができます。数値の分だけ過去の編集が記録されています。ctrl+zも使えます。
Zoom
画面の拡大ですね。細かい編集をしたいときに拡大しましょう。
ctrl+0で100%の状態に戻せます。
Download Export
編集したスクショ画像を画像ファイルかPDFファイルでダウンロードできます。Premium版(有料版)でないとダウンロードができません。 ダウンロードした画像は、Chromeのダウンロードフォルダに入ります。
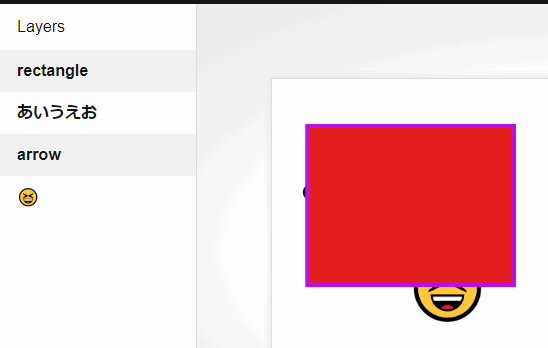
Layer(レイヤー)
画面の左側にあります。部品の重なり具合が簡単に確認できて、簡単に入れ替えができます。
上のほうにあるものが、手前にある形になりそれより下にあるものが隠されます。四角の裏にあるものが見えていない状態です。

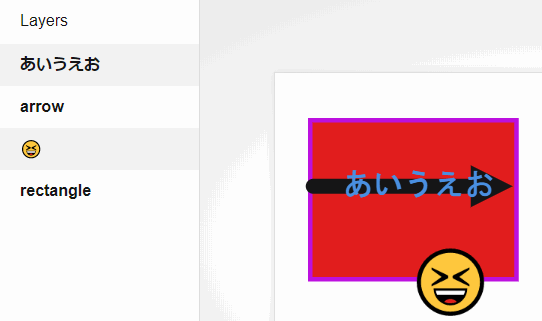
左側のRectangleパーツをマウスで掴んでぐいっと一番下に持って行くと、四角が一番奥(裏)に回るので他のものが見えるようになります。

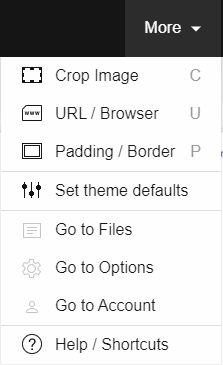
Moreのメニュー
他にも面白いメニューがあります。Moreのメニューは結構使えます。

Crop(切り抜き)
スクショの一部だけを抜き出した画像を作れます。画面全体のスクショをとると上下に不要な部分(広告枠とか)が入るので、消すことができます。
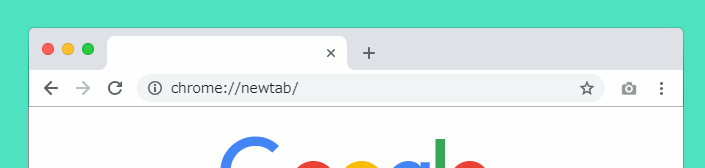
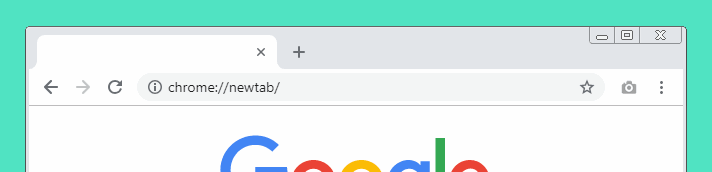
URL/Browser
スクショの上の部分にブラウザのアドレスバーを入れることができます。スクショにURLが表示されるので、どの画面から取ったかが分かるように作れます。
MacOS

Windows

Padding/Border(周囲の線と隙間)
スクショ画像の周り(外枠)を線で囲むかどうか、スクショ画像と外枠の間に隙間を空けるのかを設定できます。
Download & Export
スクショの加工が終わったら、最後にダウンロードボタンを押します。PDFファイルでダウンロードするか、画像ファイルでダウンロードするか選択できます。
Premium版でない場合は加工した画像をダウンロードできません。
最後にまとめ
Screenpressoが好きですが、Go Full Pageのこの辺も好きです。
- 一番上手に画面全体のスクショがとれるところ。
- 左側のパーツ一覧が使いやすい。これがあると画像の選択や削除がやりやすいです。あと、左側にLayerが前後関係を表しているのもよいですね。
- URL/Browserの機能で作れるブラウザの恰好をしたスクショは、このツールでないと作れないですね。欲を言えば、スマホっぽいスクショも作れたらよかったのに。
編集機能に興味があったら買ってみてください。無料でトライアル(7日間)ができます。