久しぶりにはてなブログのデザインのカスタマイズの記事でも書きますか。
今日のレシピは、「はてなスターの周辺に何か書く」です。

使っているテーマや既に設定してあるCSSとの相性は確認していませんので、自己責任でご利用ください
やりたいこと
記事下にあるはてなスターが目立たないので、目立つようにしたい。
設定前の画面イメージ
こんな感じですね。記事内に完全に同化してしまいます。押したい人が探さないと押せない状態です。

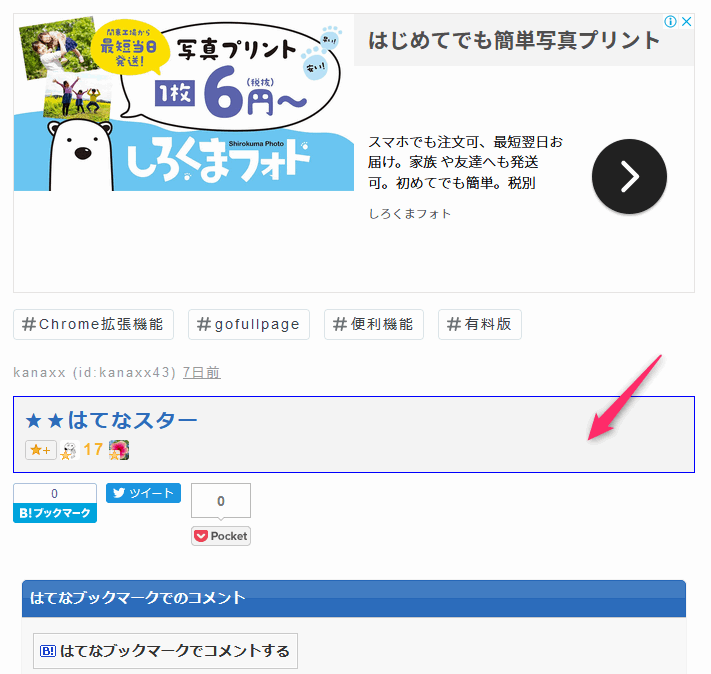
設定後の画面イメージ
文字を入れる、文字を装飾する、枠を装飾するなどして目立たせました。目立つしね、押しやすくなりますよね。

ではやってみよう
はてなブログの設定変更だけでできます。プログラム要素はなくてCSSのコードだけで実施できます。
CSSの断片をサンプルで書いておきますので、お好みで直してもらえればいいです。
文字を入れるだけ
円マークとAで改行を意味するので、間違えないように入力する必要があります。
footer span.hatena-star-star-container::before{ content:"★★はてなスター\A"; white-space: pre; }
文字を装飾
上で書いた文字に装飾(色やサイズや下線など)をするなら、これを追加します。
footer span.hatena-star-star-container{ font-size: 125%; color: #2c6ebd; font-weight: bold; }
はてなスターの枠を装飾するならこれ
枠で囲ったり、背景色をつけたりするならdiv全体にCSSを当てます。ここは特別でもなく普通のCSSです。
div.hatena-star-container { padding:10px; border: solid 1px blue; background: lightgray; }
設定方法
管理画面の左メニュー、デザイン、カスタマイズの最下部にあるデザインCSSに追記すればOKです。 すでに何か書いてある場合は、最下部に書けば大丈夫でしょう。

さいごにまとめ
「はてなブログ」だから使えるはてな民のための称賛伝達ツールである「はてなスター」を目立たせる方法を書いてみました。はてなスター自体のクリック枠を大きくしたいところですが、今回はここまで。