
Screenpressoの25%の魅力はスクショの手軽さでしたが、残りの75%の魅力はこの画像エディタだと思います。
確認するバージョンは1.7.16.00です。バージョンアップとともに配置や機能が変わることがあるので適当に読み替えてください。

この記事は新しいサイトに引っ越ししました。 screencapture.fun
画像エディタとは
画像の編集をする機能のことです。画像に吹き出しをいれたり、矢印や四角の線を描いたりして、スクショを分かりやすく加工できます。Windowsに標準でついているペイントでも同じようなことができますが、Screenpressoの画像エディタは高機能で、とっても簡単に作業ができます。
そして、立ち上がりが早い!サクッと開きます。
さらに、Screenpressoで取ったスクショ以外も画像の編集もできます。Chromeのプラグインで取った縦長全ページスクショ画像をScreenpressoのエディタで編集することもできるので、覚えておいて損はないです。
スクショ加工の基本的な流れ
ワークスペース内にあるスクショ画像を加工するときの基本的な流れはこんな感じです。
- ワークスペースで画像をダブルクリックし、画像エディタを開きます。
- 画像エディタで画像の編集をします。
- 加工が終わったら左上の「確定」ボタンを押します。Ctrl+Sで保存(確定)もできます。
- 編集した画像が元画像に上書き保存されます。同時にクリップボードに画像が格納され貼り付けの準備が完了しています。
- 貼り付けします
Screenpressoのいいところは、作業完了時にクリップボードに画像データが入ってるところですね。次の作業にスムーズに入れます。
画像エディタを開く
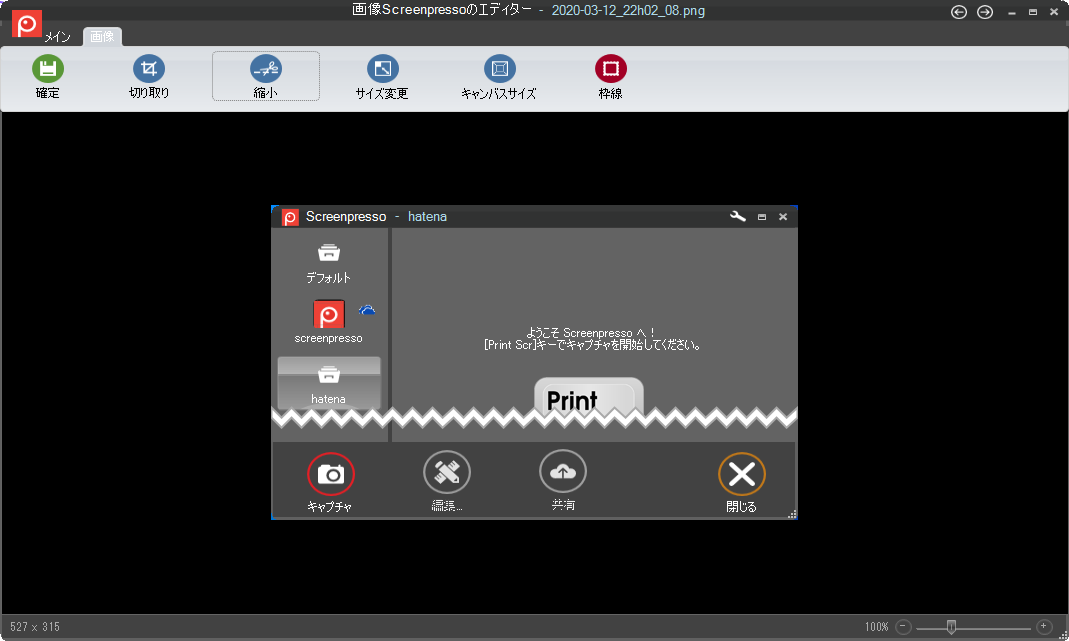
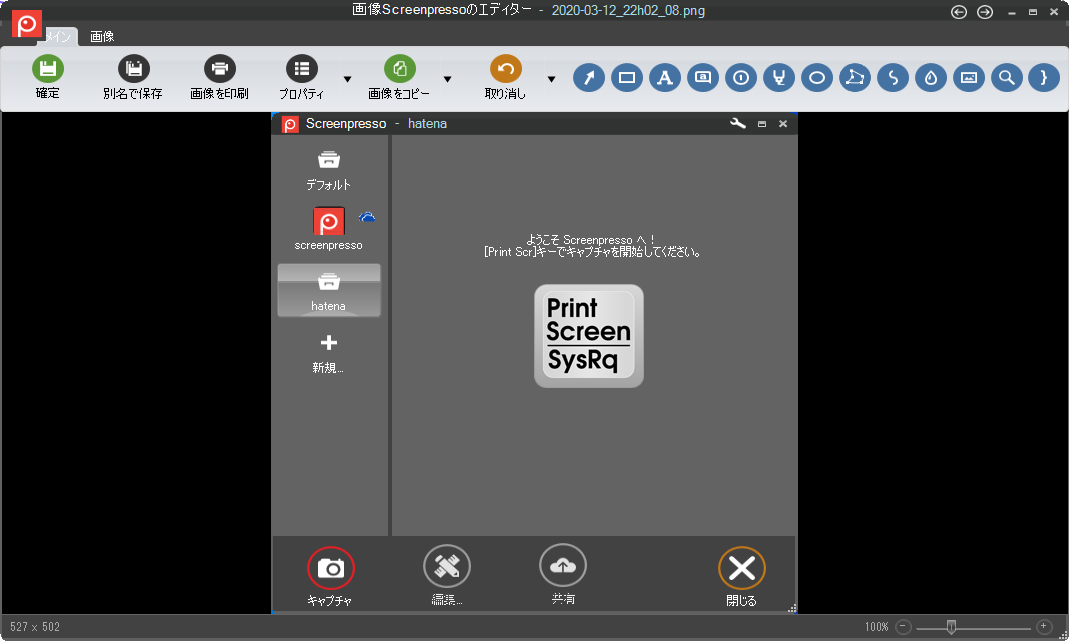
ワークスペースでファイルをダブルクリックするだけで開きます。外観はこんな感じです。メインと画像のタブが2つあります。


Screenpressoのワークスペースにない画像ファイルをエディタで開きたいときは、Screenpressoのショートカットアイコンに画像ファイルをドロップするか、アプリケーションから開くで選択すればできます。こちらの記事に詳しく書きました。
エディタの使い方
エディタは大きくわけて以下のパーツに分かれます。

共通機能(緑枠)
(A) エディタで開いている画像を切り替えます。同一のワークスペース内の画像で前へ次へ切り替えます。PageUp, PageDownのショートカットキーでも操作可能です。
(B) 画像のサイズ(ピクセル)が表示されます。ファイルのプロパティを開かなくても確認できます。横サイズ、縦サイズの順番です 。Bのエリアをダブルクリックすると、画像のサイズを変更する機能を呼び出せます。
(C) 画像の表示倍率を切り替えられます。表示だけが拡大、縮小されるだけで画像自体に変更はありません。このエリアをダブルクリックすると100%表示に戻ります。
ファイル関連の機能 赤枠(1)
メインタブの左上(赤1部分)は、編集した画像へのアクションです。ボタンの名前の通りのことが起きます。
確定
画像の編集を終えて、ファイルへの上書き保存をします。上書き保存なので元の画像はなくなります。保存が終わるとワークスペースは閉じます。ctrl+sキー(いわゆる保存)でも同じ動きをします。
別名で保存
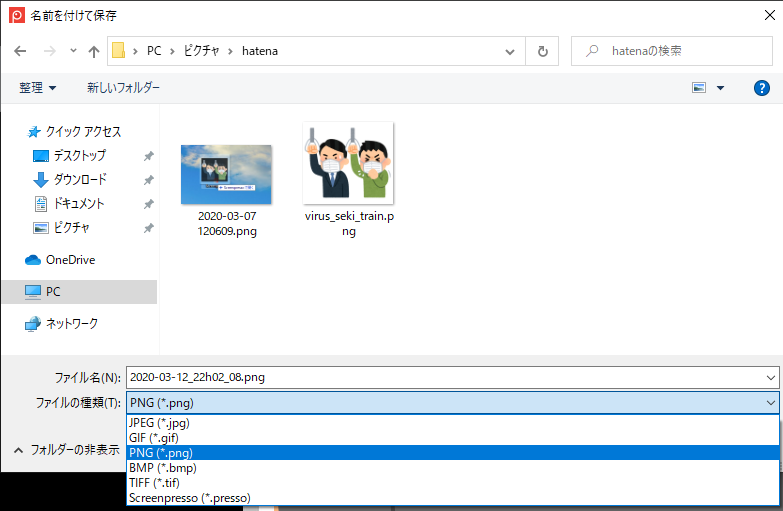
編集した画像を別名で保存します。元画像を残しておきたいときに使います。 Windowsのファイル保存のダイアログが出て、保存先フォルダ、ファイル名、ファイルフォーマットを決めて保存ができます。

別名で保存するときにファイルの種類を変えて保存するだけで、画像の形式が変わります。JPG→GIFの変換など簡単に行えます。サポートしている画像フォーマットは、JPG, GIF, TIFF, PNG, BMPとpresso独自の形式です。
.pressoファイルの説明はこちらにあります。ベクター画像形式の画像とのことです。 screenpresso.com
印刷
ほぼ使いませんが、画像の印刷できます。 Windowsのプリンターの選択画面が出てきます。
プロパティ
これもあまり使いません。画像の名前と説明が入力できるようになります。(どこで使うんだろ)
画像をコピー
画像をコピーボタンを押すと、編集中の画像をファイルとして保存することなくクリップボードに入れることができます。編集の過程を1アクションずつ画像に残したいときは、いちいち確定ボタンでワークスペースを閉じてしまうと面倒なのでこのコピーボタンが役に立ちます。
さらに、ボタンの横にある▼を押すと、2つのメニューがでてきます
画像の一部をクリップボードにコピー
画像をコピーだと編集中の画像全体がクリップボードに入りますが、この機能だと画像の一部をクリップボードに入れることができます。いつも通り、マウスで四角形を描いた部分だけをクリップボードに入れることができます。左クリックを離したいところで確定するタイプです。
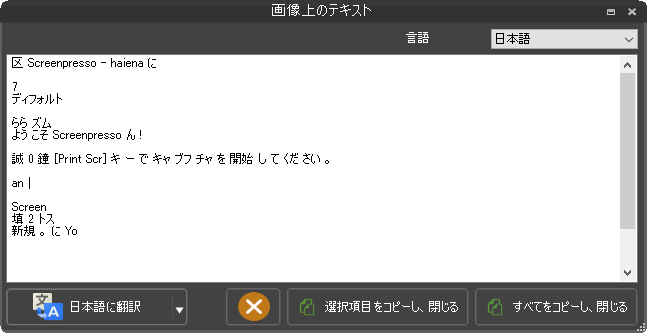
画像上のテキストを抜き出す
いわゆるOCRの機能です。日本語はいまいち認識度がよくないですね。精度があがるといいのですが、、、

画像加工用の機能 赤枠(2)
矢印を描く、吹き出しを入れるなどが簡単にできます。お気に入りの機能は、番号を入れる機能と、ぼかしとルーペです。
これは、マニアックな内容を含めて、後日まとめて記事にします。
画像自体の加工 赤枠(3)
画像タブにある5つの機能は、画像に何かを書き込むのではなく、画像自体のサイズを変えたりする機能です。
3
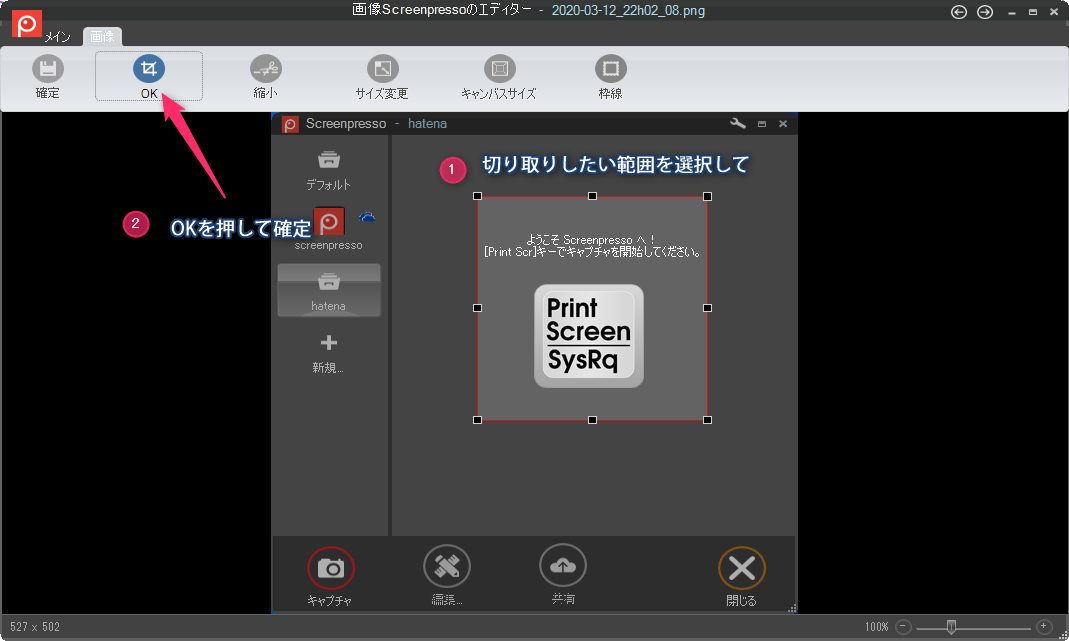
切り取り
いわゆるトリミングの機能です。いつも通りマウスで四角を描いて切り抜きします。いままでのScreenpressoの動きと異なり、マウスを離しても確定はせず一時停止します。切り取りするサイズの変更、位置の微調整ができるので、いい感じに調整してからOKボタンを押して切り取りを確定させます。

切り取りでOKを押した直後は、切り取りが確定しただけです。さらに、エディタの左上の確定を押さない限りは、ファイルが保存されないので注意です。
縮小
これはなかなか斬新な機能です。
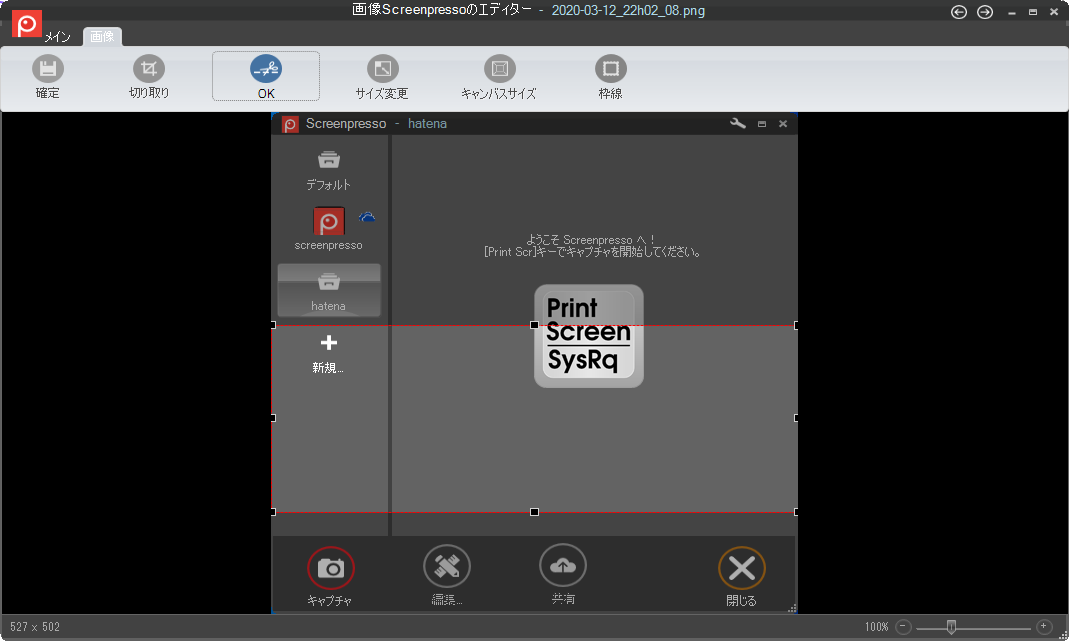
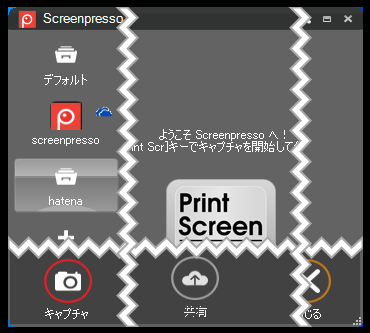
縮小を選ぶと縮小方法が6種類選べます。今回は縦方向に縮小し(削り)、切り口はギザギザになるモードを選び ました。

削る範囲を選択して、OKを押すと

ざくっと、ギザギザで削られます! Wow

左下の画像サイズが、527 x 502 から 527 x 317へと小さくなってますね。縦方向に200pxくらい削り取った結果です。縮小のOKを押したあとに確定をしないと、画像は消えてなくなります。
縦と横の縮小を重ね掛けすることもできます。WowWow

サイズ変更
画像自体のサイズを小さくします。こいつの出番は、ウェブ用のサムネイルを作るときとかですかね。
小さくするだけでなく大きくすることもできます。大きくするときは引き延ばすのか、足りない部分に背景を埋めるのか選択できます。
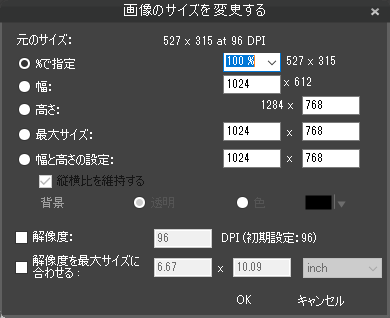
サイズ変更を押すとプロンプトが出てきます。値を設定してOKを押すと画像サイズが変更できます。

サイズ変更を1つの記事にしました! kanaxx.hatenablog.jp
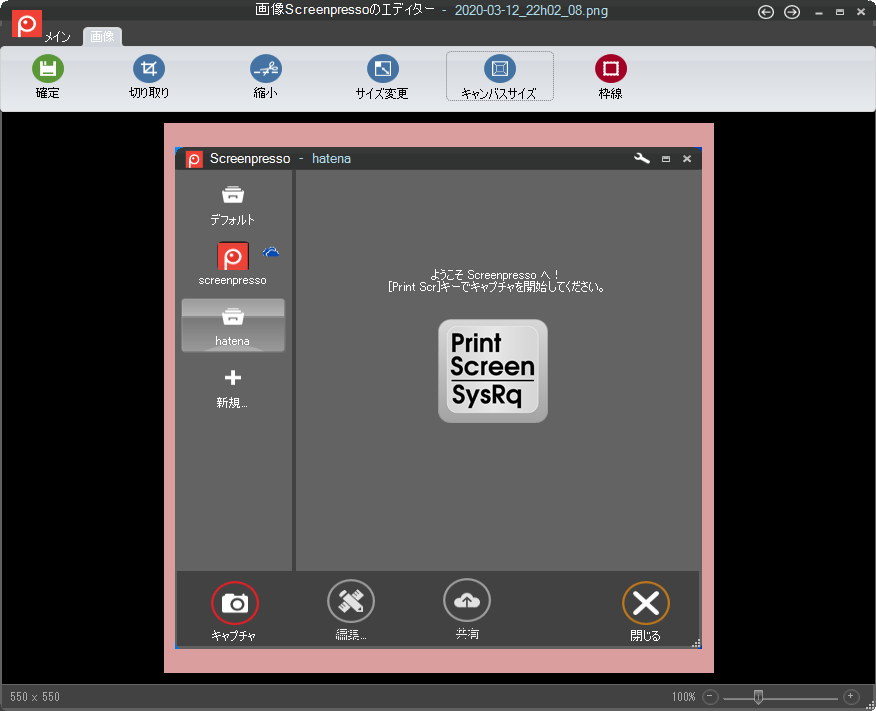
キャンパスサイズ
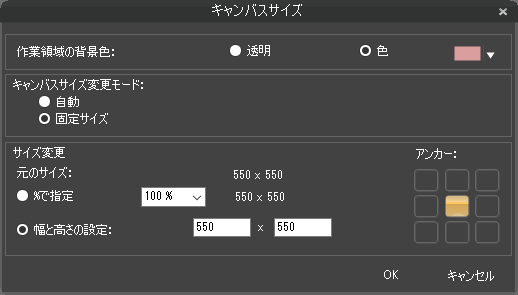
通常は、「キャプチャー画像のサイズ」と「キャンパスサイズ」が等しいので気にならないですが、画像サイズとキャンパスサイズは変えることができます。キャンパスサイズ>画像サイズにすると、画像の周囲に背景が足されて画像を調整します。いわゆる座布団を敷くってやつですね。
550x550サイズになるように、ピンクの座布団を敷く設定をすると

こんな感じに編集できます。

キャンパスサイズ変更モードを自動にしておくと、注釈追加したときに効果が出てきます。
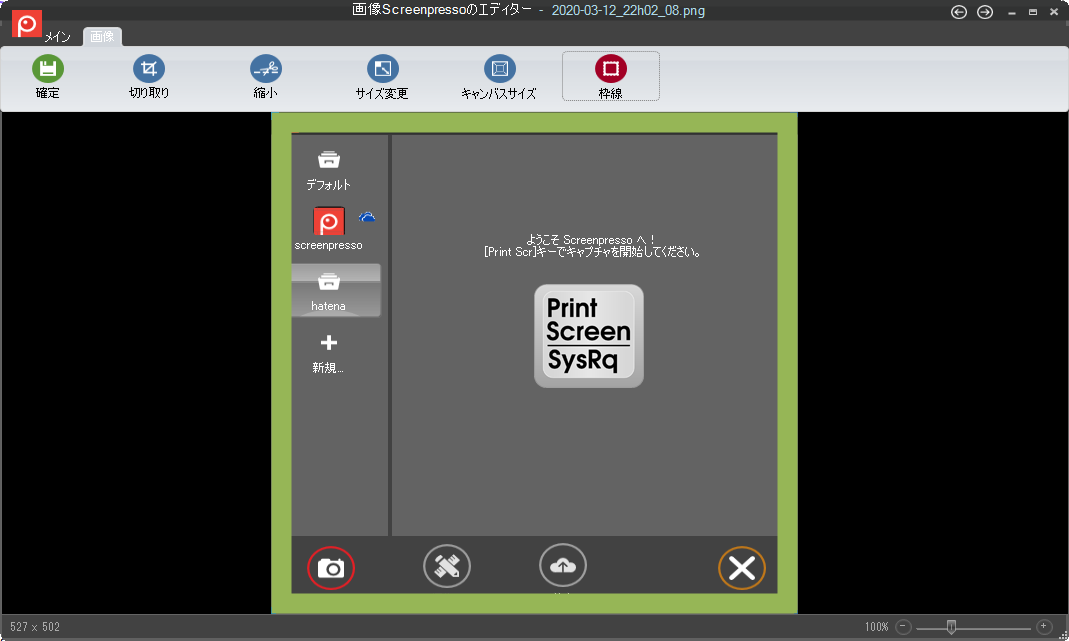
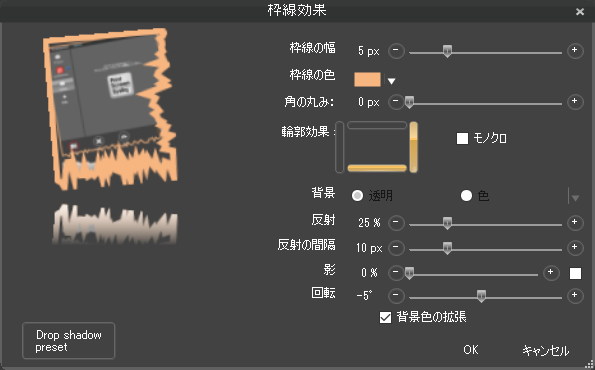
枠線
画像の周囲に枠を追加する機能です。 枠を追加しても最終的な画像の大きさは変わりません。つまり、画像の内側に枠線を描き入れるってことなので、画像の淵のギリギリのところにあるものは見えなくなります。
これが元の画像で、

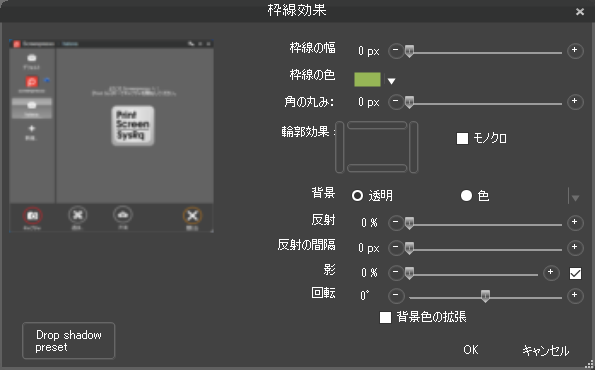
枠線をクリックし、枠線効果ダイアログを表示します。黄緑色のラインを20pxのサイズで入れるように設定します。

画像に枠線が追加された状態です。左下のサイズが[527 x 502]のままで、元画像のタイトルバーが消えてしまいます。

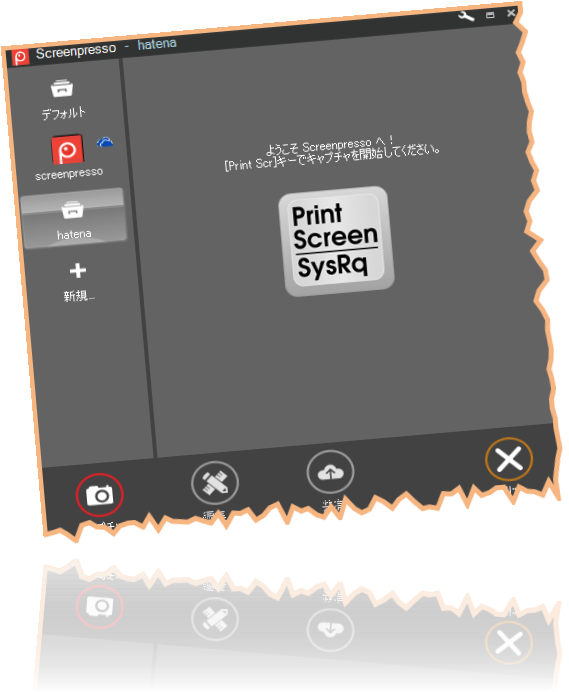
枠線のオプションを使うと

こんな画像が簡単に作れます。

便利です。
エディタで使えるショートカットキー
最後に画像編集で使えるショートカットキーをまとめておきます
ctrl+s 画像を保存してエディタが閉じられます
ctrl+z 画像編集をしたものを、1回操作を戻します
ctrl+c 選択中の注釈オブジェクトをコピーする
ctrl+v コピーしたオブジェクトを貼り付けする
まとめ
今回は、Screenpressoの画像編集エディタの基本的な操作方法の紹介でした。とても簡単に使えるので、いろいろ試してみてください。

